こんにちは。
Visual Studio Codeヘビーユーザーの”はやぶさ”@Cpp_Learningです。
仕事でもプライベートでもVisual Studio Codeを愛用しています。
ソースコードを書くのはもちろん、MarkdownでチートシートやREADME.mdを作るときもVisual Studio Codeが大活躍しています。
エディタは自分に合うものを使うのが一番ですが、Visual Studio Codeオススメですよ(*・ω・)ノ♪
Visual Studio Codeはデフォルトでも十分使いやすいのですが、拡張機能を入れることで、さらに使いやすい自分好みのツールにすることができます!
本記事ではタイトルの通り、プログラマとかエンジニアとか理系とか文系とか関係なく…
『全ての人に教えたい!Visual Studio Code の 拡張機能』を5つ紹介します!
ご参考までに
Contents
拡張機能のインストール方法
Visual Studio Codeを開いたら…
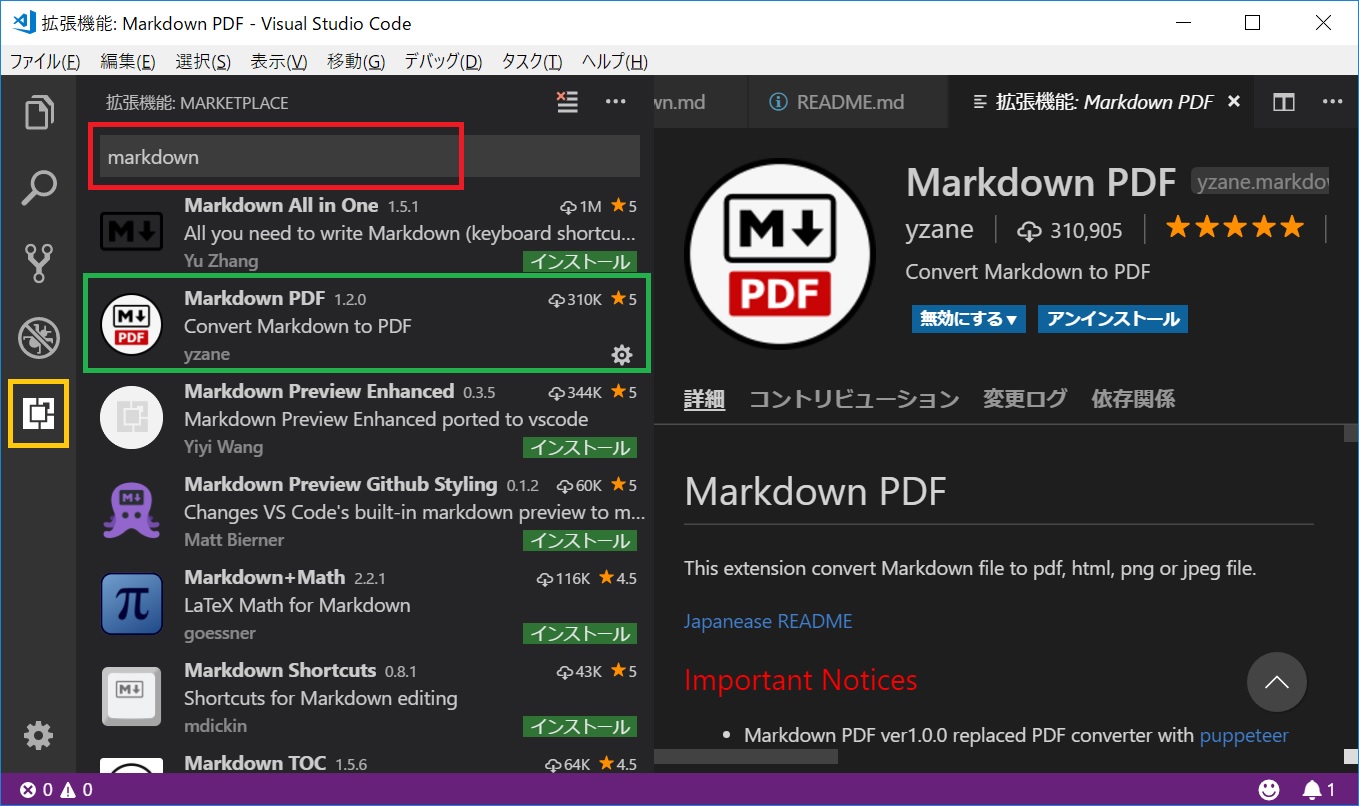
「黄色□のクリック」⇒「赤□から”インストールしたい拡張機能”を検索」⇒「緑□右下のインストール※をクリック」でインストールできます。(下図参照)
※既にインストール済みだと”インストール”ボタンは表示されないみたい

もっと簡単な拡張機能のインストール方法
上記した方法の特に検索のところが少しメンドーですよね?
本記事では、各拡張機能の紹介文の最後に、以下のような 黄色いボタン を設置しています。このボタンから拡張機能の公式サイトに飛ぶことができます。
公式サイトの Install をクリックすると”拡張機能”検索済み”状態のVisual Studio Codeを開くことができますので、手軽にインストールしてくださいな(*・ω・)ノ♪

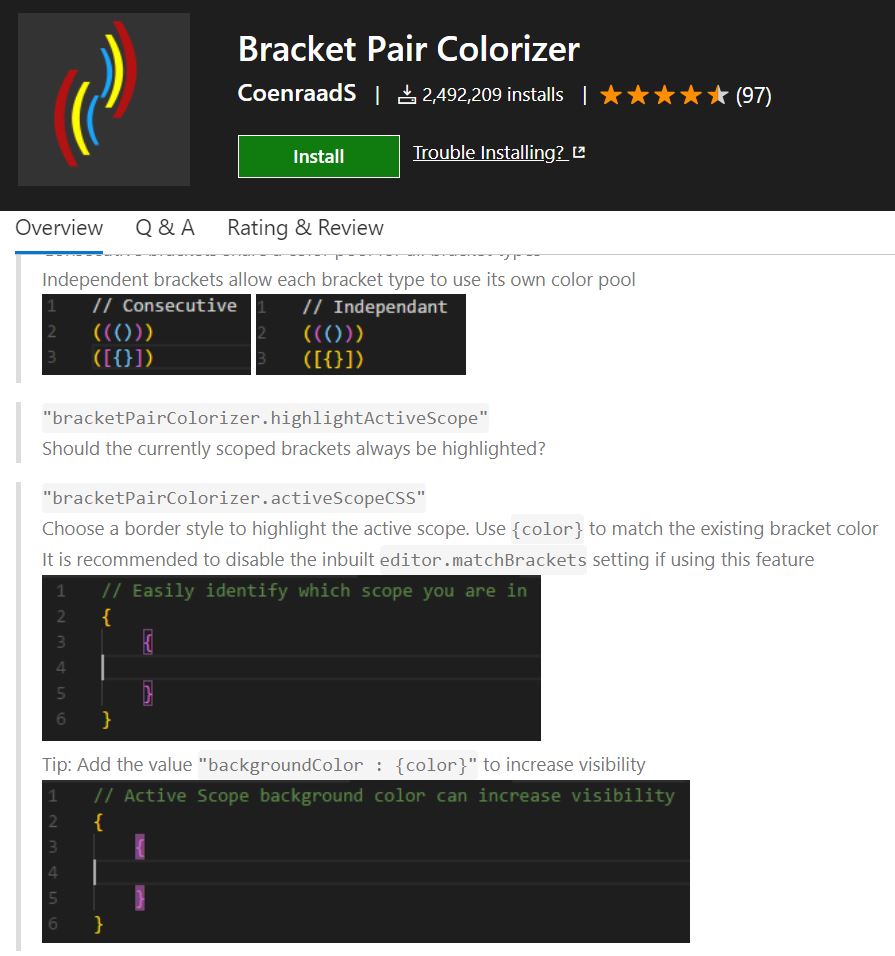
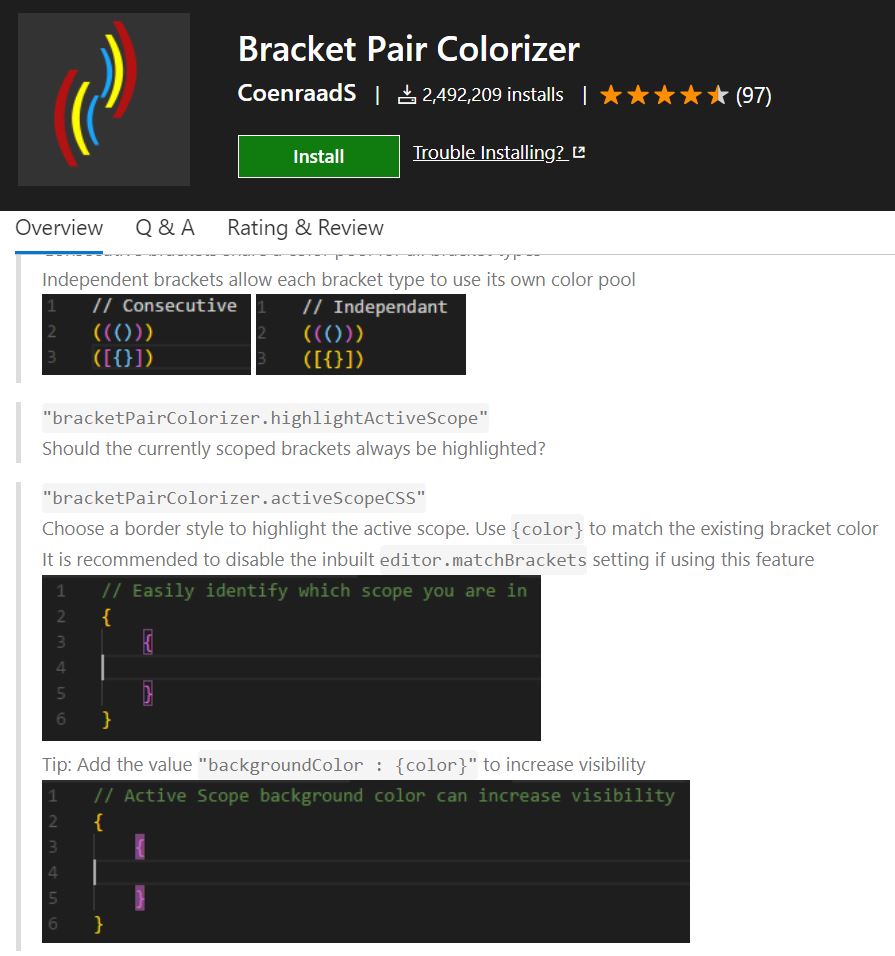
Bracket Pair Colorizer
ソースコードの括弧()[]{}に自動で色を付けてくれる拡張機能!プログラミング初心者からベテランまでオススメです!

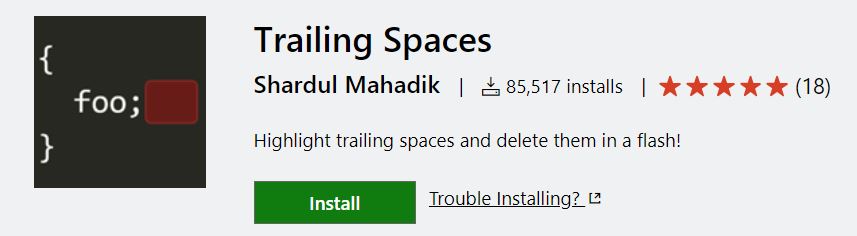
Trailing Spaces
下図のアイコンのように無駄なスペースやタブを赤表示してくれる拡張機能!ソースコードだけでなく、Markdownやテキストファイルにも対応してます。

vscode-icons
下図の青□のようにファイル毎に綺麗なアイコンを表示してくれる拡張機能!アイコンだけで何のファイルか分かるし、何より見栄えが良い!
Markdown PDF
Visual Studio CodeでMarkdownを使うときに便利な拡張機能!Markdown PDFについては、下記の記事でも紹介しています。

PlantUML
Visual Studio CodeでUMLによる図を描くための拡張機能!PlantUMLについては、下記の記事でも紹介しています。

UMLはソフトウェア設計図以外にシステムの仕様書やルールブックなど、何らかの関連やフローを図で表現するのに役立ちます。
Japanese Language Pack for Visual Studio Code
Visual Studio CodeのUI(タグ)などを日本語にする拡張機能!Visual Studio Codeの英語表記に慣れていないなら、日本語化した方が効率良くなると思う。
まとめ
タイトルに『Visual Studio Code の 拡張機能5選!』と書きましたが…
紹介した拡張機能6つありますね!笑
日本語化の拡張機能は紹介するか悩んだけど、必要な人もいるかも(?)と思い追加しました。
残りの拡張機能5選は私が実際によく使っている拡張機能です。あまり職種や好みに依存しない拡張機能なので、全員にオススメです(*・ω・)ノ♪
それでもツールなので”合う/合わない”があると思いますが、アンインストールも簡単にできるので、気楽にインストールしてみて”合わない”と思ったら消せば良いと思いますよ。
Visual Studio Code と拡張機能で仕事効率上げちゃいましょう!!