こんにちは。
Visual Studio Codeヘビーユーザーの”はやぶさ”@Cpp_Learningです。
前回『UML入門』や…

『ソフトウェア開発入門チュートリアル』の記事を書きました。

これらの記事に出てくるモデル図(ソフトウェア設計図)は“PlantUML”というUMLツールを使って描きました!
↑の記事や本で”UML”や”ソフトウェア設計”を勉強したら、モデル図(ソフトウェア設計図)描きたくなっちゃうよね?
モデル図(ソフトウェア設計図)は手書きやエクセルでも描けますが、UMLツールを使う方が綺麗に描けます!
本記事ではUMLツールでモデル図(ソフトウェア設計図)を描きたい!という人のために…
『Visual Studio CodeとPlantUMLでソフトウェア設計図を描く方法』を説明したいと思います。
”Visual Studio Code”も”PlantUML”は無料で使えるので安心してください!
これで私と同じモデル図(ソフトウェア設計図)が書けるよ(*・ω・)ノ♪
Contents
PlantUMLとは
PlantUMLとは、DSL(ドメイン固有言語)でUMLの図を描くツールです。
という感じですよね?
DSLとは、特定のタスク向けに設計されたコンピュータ言語のことで、今回の場合はUMLの図を描くための言語という意味です。
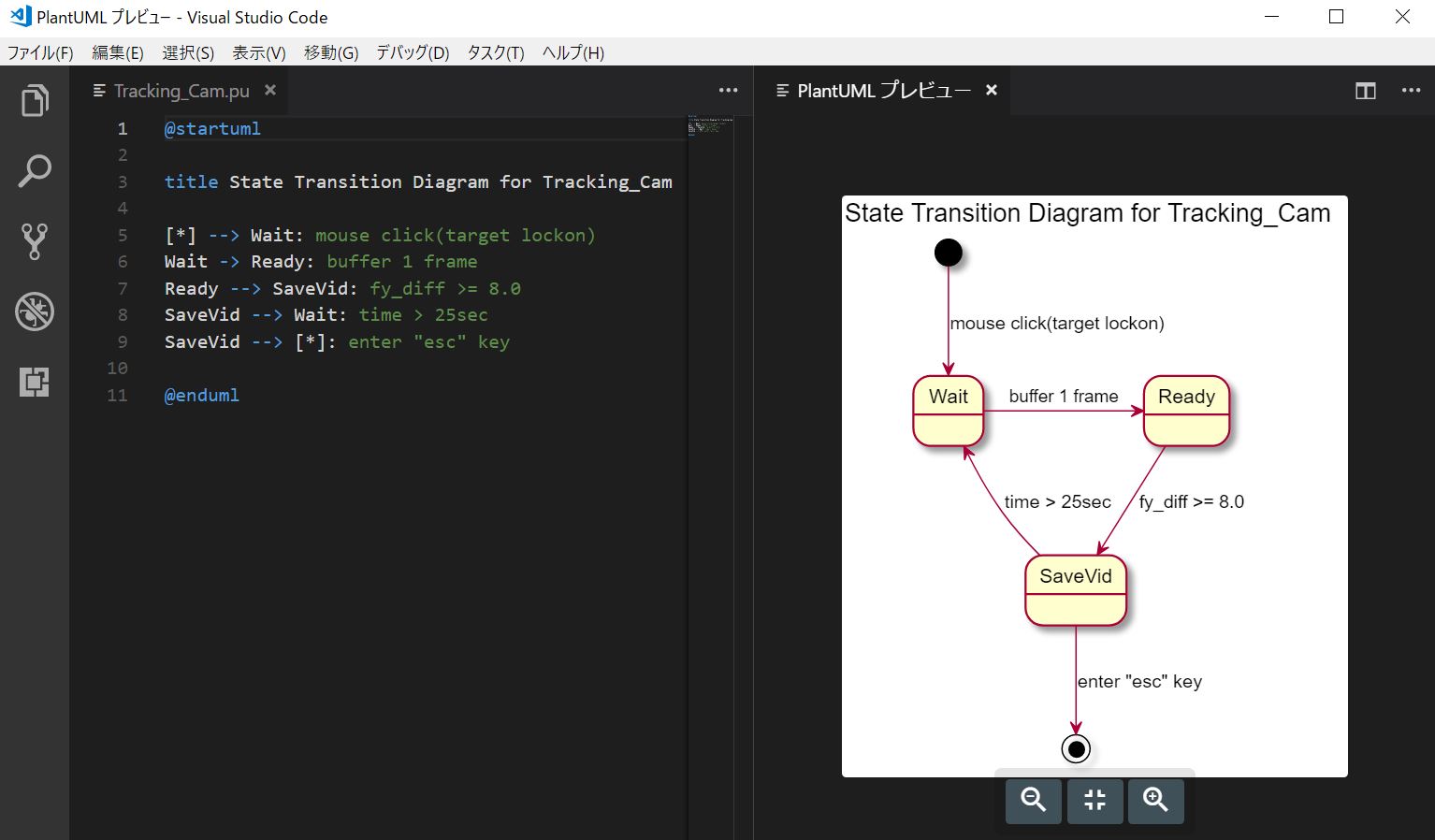
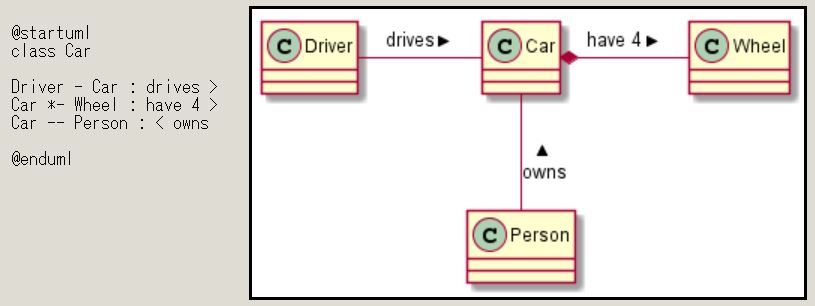
…まぁ言葉で説明するより、実際に見た方が分かりやすいですね↓

左のコードを書くと右の状態遷移図を表示できます。もちろん状態遷移図以外の図も描けます!
【PlantUMLで描ける図】
- シーケンス図
- ユースケース図
- クラス図
- アクティビティ図
- コンポーネント図
- 状態遷移図(ステートマシン図)
- オブジェクト図
- 配置図
- タイミング図
以下のような、UML以外の図もサポート
- ワイヤーフレーム
- アーキテクチャ図
- 仕様及び記述言語 (SDL)
- Ditaa
- ガントチャート
- AsciiMath や JLaTeXMath による、数学的記法
PlantUMLとその他UMLツールの違い
PlantUML以外にもUMLツールはありますが、それらのツールの多くはGUIで図を描きます。
PlantUML(DSL)とGUIベースのUMLツールの大きな違いは以下の通りです。
| UMLツール | 図の記述方法 | 保存ファイル形式 |
| GUIベース | GUI操作 | 専用プロジェクト |
| PlantUML(DSL) | コード生成 | テキスト |
GUIベースの方は説明不要で直観的に操作できるというメリットがあります。しかし、保存ファイル形式が専用のプロジェクトファイルになるため、ファイル容量が大きくなりやすく、かつツールを持っている人以外は図の編集ができないというデメリットがあります。
一方、PlantUMLはコード生成が必要なため、文法を知らないと図が描けないというデメリットがあります。しかし、保存ファイルの形式がテキストファイルなので、メモ帳などのエディタソフトでも編集可能です。つまり誰でも図を編集できるというメリットがあります。
ここまでの説明だと、
と思う人が多いかもしてれません。ツールは好みもあるため、自分に合うツールを使うのが一番ですが、次からPlantUMLをオススメしたい人について説明します。
PlantUMLをオススメしたい人
「GUIは直観的に操作できる」と説明しましたが、”分からない操作”や”複雑な操作”をする場合には、結局方法を調べる必要があります。
それにファイル容量が大きいと立ち上げに時間がかかるし、ツールの有無で図が編集できないから情報共有が難しい…
つまり私が言いたいのは
『チームで気軽にモデル図(ソフトウェア設計図)の作成や共有がしたい!』ってことです(*・ω・)ノ♪
そして『PlantUMLならできるよ!』ってことも伝えたいです。
【PlantUMLがオススメな理由】
- テキストファイルなので容量が小さく立ち上げが早い
- テキスト編集後はリアルタイムビュアーで素早く図を確認できる
- 好きなエディタで編集できる
- 無料でインストールできる
- テキストファイルなのでGitでの管理が楽
- ❶~➎の理由からチームでの情報共有がしやすい
「軽快な動作で図を描きたい人」や「チームで図を共有・編集をしたい人」には”PlantUML”をオススメしたい!
という人もいると思いますが、PlantUMLを使ってみると…意外と直観的にできた!となる気がしています。(人それぞれかもしれないけどね)
実はインターネットとPCがあれば、簡単にPlantUMLを使うことができます!
なので、まずは一度”PlantUMLのオンラインジェネレータ”を触ってみてほしい!
PlantUMLのオンラインジェネレータの使い方
下のボタンから”PlantUMLのオンラインジェネレータ”を試すことができます。
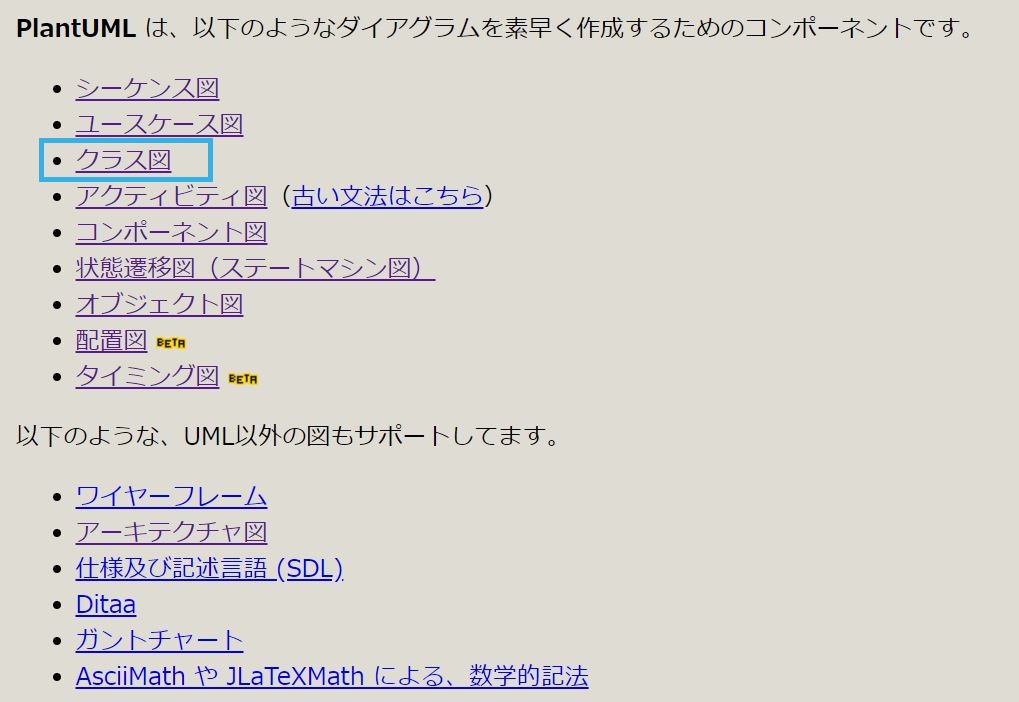
ボタンを押すとPlantUMLで描ける図の説明が見れるので、クラス図をクリックしてみます。

するとサンプルコードが見れるので、以下のコードをコピーする。

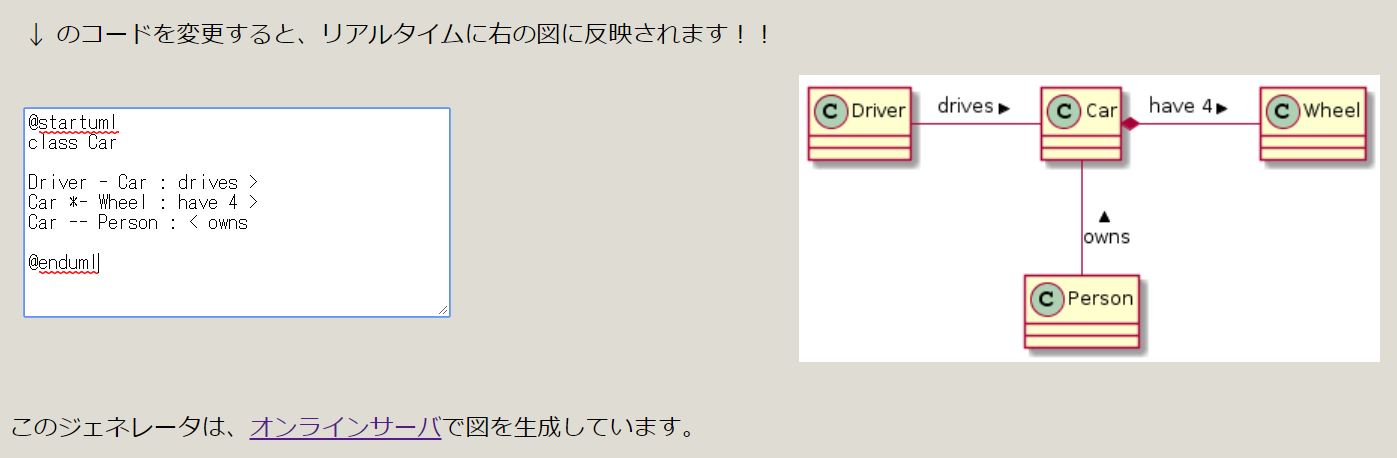
最初のページに戻り、下にスクロールするとコードを書く場所があるので、先ほどコピーしたコードを張り付けます。すると右にリアルタイムでクラス図が表示されます。

コードと図を見比べてみると…似ていますよね?
直観的と言えないまでも…そんなに難しくないと思いませんか?
他の図も同じように描くことができますよ(*・ω・)ノ♪
”PlantUMLのオンラインジェネレータ”を使ってみて「ローカルPCでも使えるようにしたい!」と思った人は、続きも読んでみて下さい。
PlantUMLの環境構築
PlantUMLをオンライン環境で問題なく使える人は良いのですが、ローカルPCでPlantUMLを使いたいという人も多いと思います。
ソフトをインストールするのにインターネットは必須ですが、一度インストールしてしまえば、オフライン環境でもPlantUMLを使えようになります。
インストールするソフト
PlantUMLを使えるようにするには、以下のソフトをインストールする必要がありますので、各ソフトのインストールまたはダウンロードページのリンクを張っておきました。(黄文字をクリックするとジャンプできます。)
- Visual Studio Code
- PlantUML (VSCodeの拡張機能)
- Java
- Graphviz(Windowsパッケージ)
今回はWindowsマシンの”Visual Studio Code”からPlantUMLを使えるようにします。
PlantUMLはVisual Studio Code以外のエディタから使うことができますが、個人的にお気に入りのエディタ”Visual Studio Code”から使う方法のみ説明します。
PlantUML (VSCodeの拡張機能)だけは、Visual Studio Codeを先にインストールする必要がありますが、その他のソフトはどの順番でインストールしても問題ありません。
JavaやGraphvizは別のソフトでも使うことがあるため、インストール済みの人もいるかもしれません。なので、必要なソフトのみインストールして頂ければ大丈夫です。
各ソフトのインストール方法
各ソフトのインストール方法ですが…各インストールページが親切に誘導してくれるため、特に説明は要らないと考えています。
ただし、Graphvizは少し戸惑うかもしれないので補足します。
Graphvizのインストールページに飛んだら *.msi の方をクリックしてダウンロード後、インストールしてください。
【実践】VSCodeとPlantUMLでソフトウェア設計図を描く
各ソフトのインストールが完了したら、モデル図(ソフトウェア設計図)を描いてみます。
最初に手順を説明しておきます。
【PlantUMLの使い方】
- 拡張子が*.puのファイルを生成する
- *.puをVisual Studio Codeで開く
- *.puにコードを書く
- キーボードから”Alt + D”を入力してプレビューを表示
実践してみます。
まずは”Tracking_Cam.pu”というファイルを生成する。(適当なファイルを作って拡張子puに変えればOK)
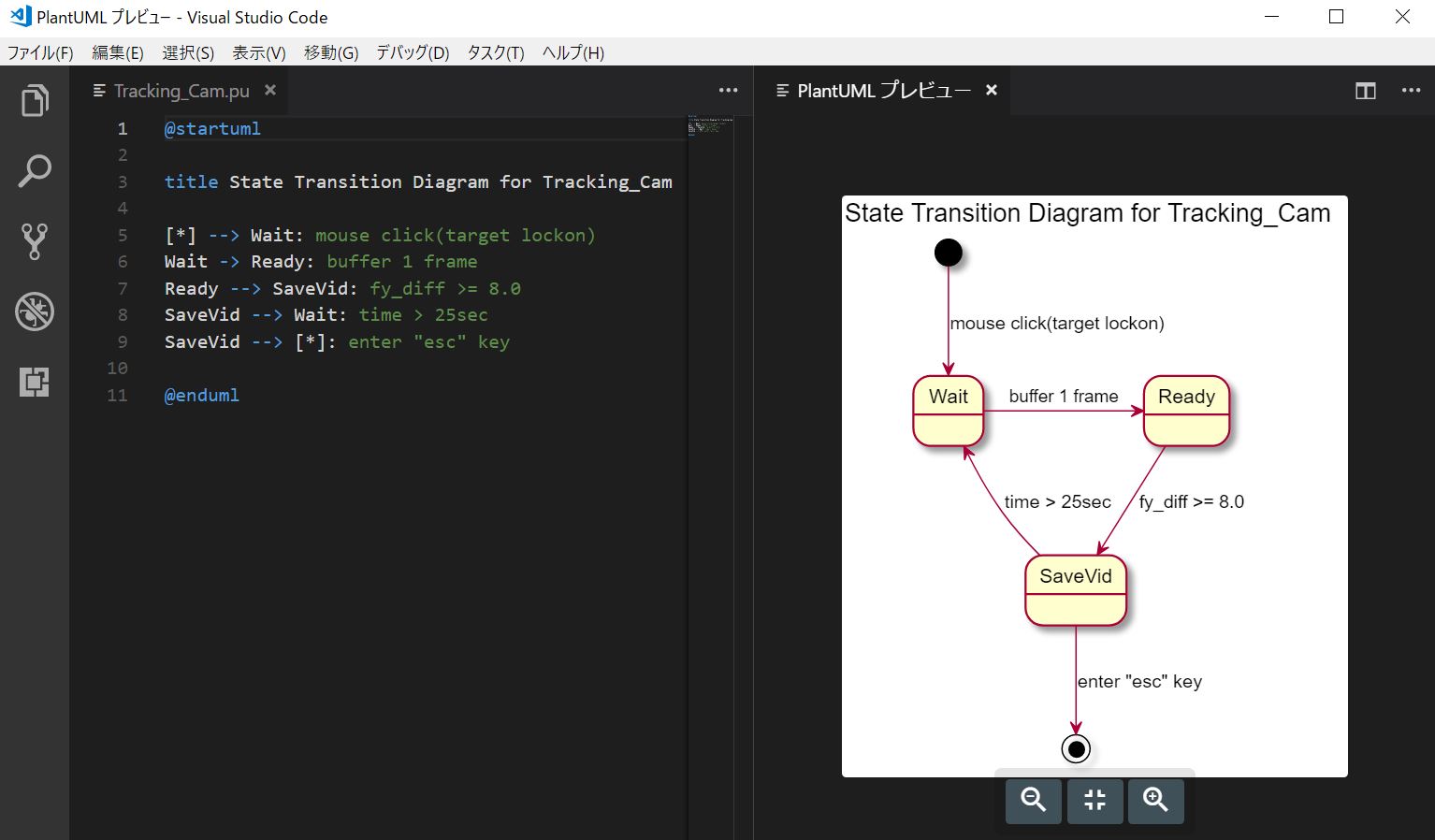
”Tracking_Cam.pu”をVisual Studio Codeで開き、以下のコードを書きます。
|
1 2 3 4 5 6 7 8 9 10 11 |
@startuml title State Transition Diagram for Tracking_Cam [*] --> Wait: mouse click(target lockon) Wait -> Ready: buffer 1 frame Ready --> SaveVid: fy_diff >= 8.0 SaveVid --> Wait: time > 25sec SaveVid --> [*]: enter "esc" key @enduml |
キーボードから”Alt + D”を入力して、プレビューが表示されればOK!

ね?すごく簡単に私の描いたモデル図(ソフトウェア設計図)を共有できました(*・ω・)ノ♪
テキストなのでコピーも簡単!とても気軽に図の共有ができます。
画像ファイル出力(ソフトウェア設計図の出力)
プレビューに表示された図は画像ファイルとして出力することができます。
こちらも先に手順を説明しておきます。
【画像ファイルの出力方法】
- キーボードから”Ctrl + Shift + P” を入力してコマンドパレットを開く
- PlantUML: Export Current Diagram と入力する
- pngを選択する
以下の注意点があるので確認しておいて下さい。
- タグの「表示」⇒「コマンドパレット」でも可
- コマンドパレットを開くと”>”があるので消さずにコマンドを入力する
- png以外のファイル形式も選べるけど使ったことない…
無事に図の出力ができれば、”Tracking_Cam.pu”と同じ階層に”Tracking_Cam”というフォルダが生成され、その中に”State Transition Diagram for Tracking_Cam.png”(図のタイトル名)で保存されます。
- 生成および管理が必要なのはコード(*.pu)のみ
- Git管理もしやすく差分も簡単確認
- 図は必要なときだけ画像ファイルとして出力すればよいので、メモリ容量を節約
PlantUMLのサンプルコード
本記事では、状態遷移図のしか紹介できてませんが、オンラインジェネレータの各図の説明や以下のサイトでPlantUMLのサンプルコードを紹介しているので、参考にしてみて下さい。
まとめ
本記事では、PlantUMLの環境構築から使い方までの紹介しました。
という人がいるかな?
とか想いながら本記事を書きました。
ただし、ツールは自分に合ったものを使うのが一番良いと考えているので、PlantUML以外のUMLツールを使って頂いても何の問題もありません!
ただ、本サイトに遊びに来てくれる人とソフトウェア設計図(PlantUMLのコード)を共有したい!…というのが本音だったりします!笑
また、良いソフトウェア設計図(PlantUMLのコード)を書いた!という人が情報共有してくれたら嬉しいなぁ!なんてことも思っています(*・ω・)ノ
ソフトウェア設計は奥が深いので、PlantUMLで図を書いた消したりしながら、納得のいくものを作成できると良いと思います。(描いた図のバージョン管理とかするのも面白い)
ソフトウェア設計を学びたいという人が少しでも増えると嬉しいなぁ
(完)