こんにちは。
現役エンジニアのはやぶさ@Cpp_Learningです。
より正確にはソフトウェアの仕様検討から設計・実装まで行う現役エンジニアです。
前回『ソフトウェア開発入門チュートリアル』の記事を書きました。

この記事でUMLを使って描いた状態遷移図(ソフトウェア設計図)について説明しています!
本記事では、”UML”を使ってソフトウェア設計図を描きたい!という人のために…
『ソフトウェア設計図を描く前に知っておきたいUMLの基礎知識』を説明したいと思います。
という”知りたガール”さんでも分かるように、”UML”について丁寧に説明したいと思います。
プログラミングは楽しいけど、本記事をきっかけにソフトウェア設計(UML)にも興味を持ってほしなぁ(*・ω・)ノ♪
Contents
UMLとは
UML(Unified Modeling Language)とは、日本語だと“統一モデリング言語”と呼ばれており、ソフトウェア設計時に描く”モデル図”の記法を統一するために定められた”言語”のことです。

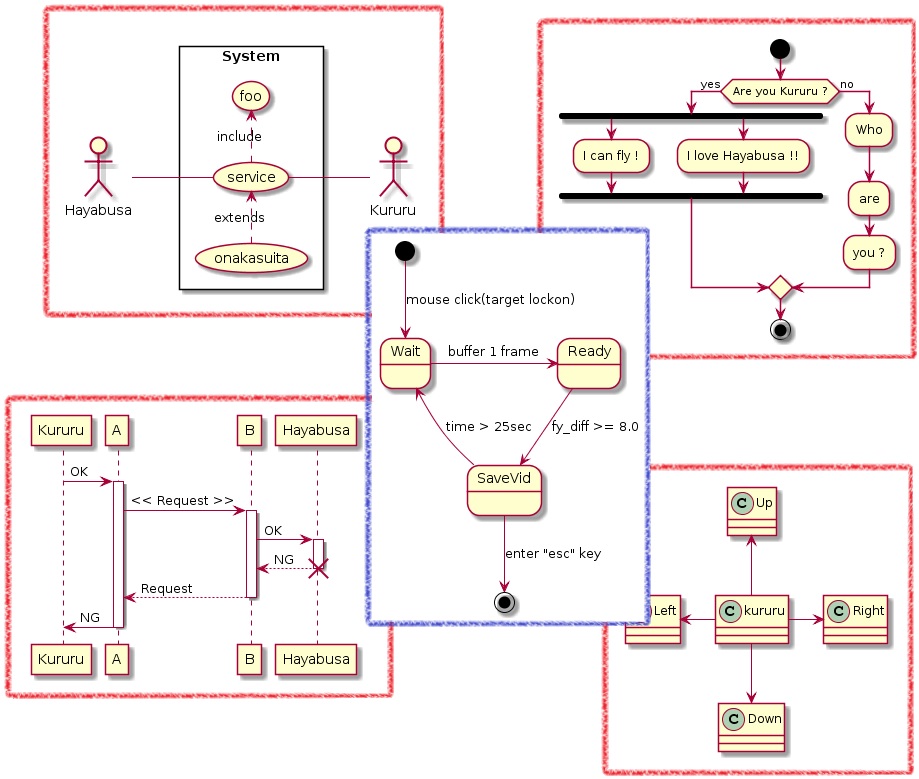
↑の図はUML(統一モデリング言語)を使って描いた”モデル図”です。
というのは当然の疑問だと思いますが、まぁそこは頭を柔らかくして…
くらいの感覚で良いと思いますよ。
UMLの役割❶ -仕様書-
“知りたガール”さんの疑問は続く…
例えば、何らかの理由で”言葉の通じない国”に来たとします。

どういうポーズが正解かはさておき、多くの人は”言語が通じない”なら、Body Languageで相手に伝えようとすると思います。
ーーーーーーーーー
ソフトウェアの話しに戻します。
ソフトウェアはプログラミング言語で書かれています。
プログラミング言語が読めない人に、どんなソフトウェアを開発したか説明しなければいけないとき、どうしますか?
正解!完成品であれば、デモを見せるのが簡単です。
じゃあ開発前なら?
正解!プログラミング言語が読めないなら、絵などを使って伝えるしかないですよね?
でも、説明する人によって描く絵が変わると混乱しそうですよね?
なので、UML(統一モデリング言語)が必要なのです。
そして、ソフトウェアについてUMLで描かれた図は、そのまま仕様書として使うことができます。
UMLはプログラミング言語が読めない人に、ソフトウェアの仕様を説明するときに使えます。
UMLの役割❷ -ソフトウェア設計図-
上記の『プログラミング言語が読めない人=非エンジニア』…とは限りません。
例えば…
という二人のエンジニアがいたとします。
「プロトタイプ(試作品)はPythonで書いて、製品への実装はC言語で書きたい」という現場があったとします。
こんなときのにもUMLが使えます。
PythonもC言語もプログラミング言語なので、文法の違いはありますが同じアルゴリズム(処理)を書くことができます。
基本的にプロトタイプと製品の仕様は同じなので、違うプログラミング言語で同じ処理を書く必要があります。
1つのプログラミング言語のみを使って、書いてほしいアルゴリズム(処理)の指示を出すと、片方のエンジニアは理解できません!
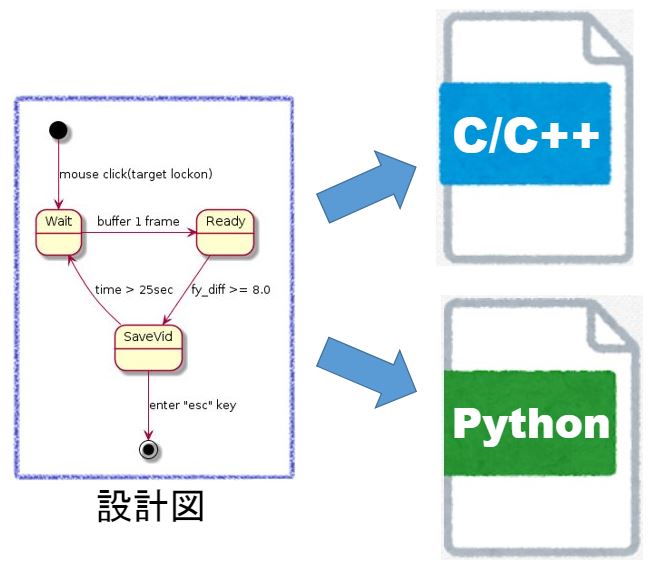
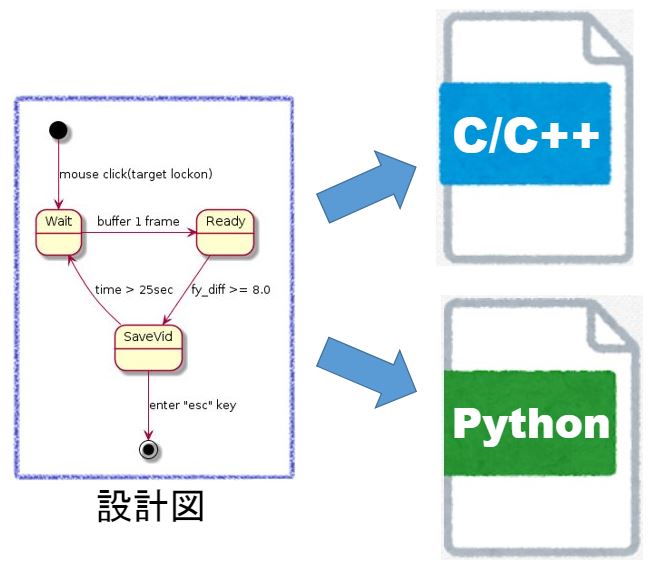
しかし、UML(統一モデリング言語)を使い、アルゴリズムに関するアクティビティ図や状態遷移図などの設計図を描けば、以下のように2人同時に指示を出すことができます。

つまり、UMLは修得していないプログラミング言語の壁を取り除いてくれるのです。
また『プログラミング言語の壁を取り除く』ということは、『UMLで描かれた設計図に対し、修得している言語やレベルにあまり依存せず意見をいえる!』ということです。
そのため、UMLで設計図を描けば、多くのエンジニアから意見を頂くこともできます。
UMLを使うことで、修得しているプログラミング言語にあまり依存せずに指示を出せたり、設計図に対する意見をいうことができます。
UMLによる仕様書と設計図の違い
“知りたガール”さんの疑問は続く…
“知りたガール”さん鋭いです!
UMLで書かれた仕様書と設計図の違いは以下の通りです。
【UMLのドキュメント】
- 仕様書:だれが見ても分かるように記述
- 設計図:エンジニア(コードを書く人)が分かるように記述
UMLを使ってモデル図を描くのは同じですが、読み手の違いを意識して描き方を変える必要があります!
日本語で書かれた本でも、児童向けと大人向けで文章の書き方が異なりますよね?それと同じことです。
まぁ当然そういう疑問がでますよね…
その疑問に答えるには『UMLの粒度』について説明する必要があります。
UMLの粒度
スマホゲームを例にUMLで書かれた仕様書と設計図の違いを見てみます。
| スマホゲーム | 読み手 | 書くべき内容 |
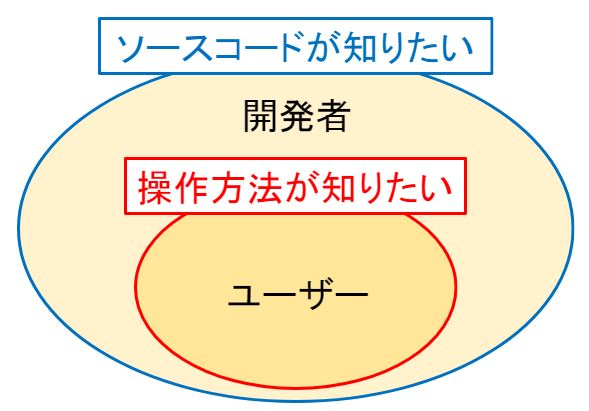
| 仕様書(取り扱い説明書) | ユーザー | 操作方法 |
| 設計図 | 開発者 | ソースコードの内容 |
仕様書(取り扱い説明書)の読み手は”ユーザー”なので、ソースコードの内容を説明する必要がなく「操作方法のみ」を説明すれば良いです。
一方、設計図の読み手は”開発者”なので、操作方法はもちろん「どんなソースコードが書いているか?あるいはどんなソースコードを書くべきか?」まで説明する必要があります。
少しだけ、ややこしい話をすると、ソースコードのテスト(動作確認など)をするために、開発者はユーザーという立場にもなります。

UMLに限らず、人に読まれる資料は、読み手を意識して作成する必要があります。
【実践】粒度の違うモデル図を描く
読み手の違いを意識したところで、実際にモデル図を描いてみます。
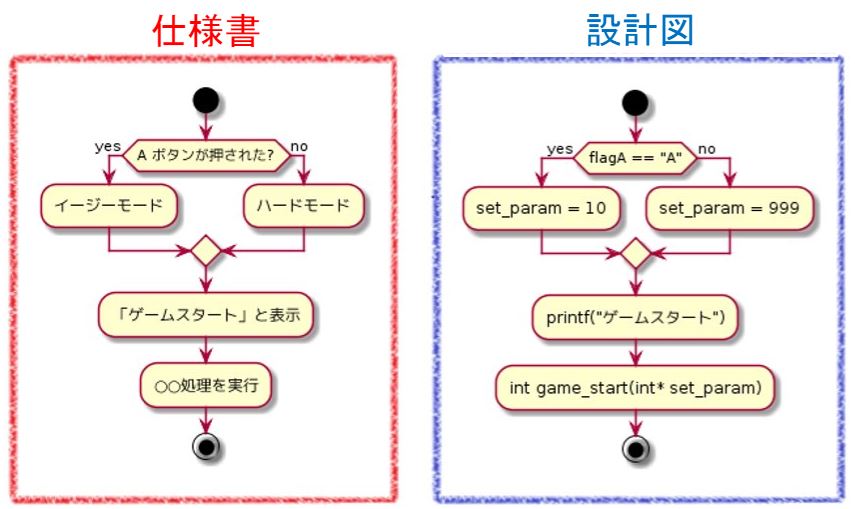
下図はUMLを使って描いたアクティビティ図(振る舞い図)の仕様書バージョンと設計図バージョンです。

仕様書(取り扱い説明書)の方は「どんな操作をするのか?」・「どうやってゲーム(処理)が進むのか?」を示しています。
一方、設計図は「どんな変数・関数を使うのか?」を示しており、さらに”game_start”という関数について別の設計図があったりします。
先ほどお見せした表に”粒度”項目を追加したものが、以下の通りです。
| スマホゲーム | 読み手 | 書くべき内容 | 粒度 |
| 仕様書(取り扱い説明書) | ユーザー | 操作方法 | 大きい |
| 設計図 | 開発者 | ソースコードの内容 | 小さい |
仕様書(取り扱い説明書)の方はソースコードの細かい説明が不要なため、”粒度”が大きく、設計図の方はソフトウェアの構造や振る舞いを説明するため”粒度”が小さくなる傾向にあります。
という疑問も当然ですが、粒度の大小に優劣はありません!
UMLの良い例・悪い例は以下の通りです。
読み手を想って描いた粒度なら大正解!
読み手を意識せずバラバラの粒度で描くのはNG!
粒度が小さすぎても見にくいし、粒度が大きすぎても理解できない!粒度がバラバラだと読み手は大混乱です!
なぜUMLが難しいのか?
“知りたガール”さん少し引っかかる部分がある様子…
…先生?それは置いといて、また鋭いですね!その通りです。
実は、仕様書(取り扱い説明書)レベルでもUMLによるモデル図があれば、ソフトを作成できるエンジニアはいます。
むしろ、先ほどお見せした設計図のように、変数や関数まで指定されるとかえってコードを書きにくい場合もあります。
これも「読み手である開発者を考慮して粒度の大きさを~」と一言で片づけても良いのですが、少しだけ”UMLの闇”を説明しておきます。
UMLの闇❶ -UMLツールとソースコード自動生成-
変数や関数も指定したモデル図を描いておくと、ソースコードを自動生成してくれる”UMLツール”があります。
つまり、UMLツールを使えば『モデル図生成=ソースコード生成』を実現できます!
この場合、読み手には優しくない”粒度がとても小さい”設計図になる傾向にありますが、悪いことばかりではありません!
復習ですが、UMLは『プログラミング言語の壁を取り除いてくれます!』
複数のプログラミング言語を修得しなくても、UMLを使いこなして詳細なモデル図(設計図)描くことができれば、多様な言語のソースコードを自動生成できるのです。

そうすれば、設計図を書けるエンジニアが一人いれば、複数の言語でコーディングする工数を節約できます。
まぁ個人的には、ソースコードの自動生成って上手くできない印象なので…
設計(モデル図作成)とコーディング両方できて、コーダーの気持ちを考慮して設計できるエンジニアがカッコイイと思うよ(ง •̀ω•́)ง✧
(最新のUMLツールは使ったことないけど自動生成機能は進化しているのかな?)
以上のような”ソースコード自動生成”などの考え方があるため、”粒度は小さいほど良い”と主張する人もいます。
UMLの闇❷ -仕様書=設計図-
スマホゲームを例に仕様書(取り扱い説明書)と設計図の違いを説明しましたが、世の中には「開発者向けの製品」というものがあり…
職業柄、私がよく使うのはSDK(Software Development Kit)というソフトウェア開発者用向けのキットです。
SDKの場合、読み手が開発者しかいないため『仕様書=設計図』というのがほとんどです。
つまり、仕様書用と設計図用で粒度を変えたモデル図を描くのではなく、”適当な粒度”でモデル図を描き『仕様書=設計図』として、ひとまとめにするのです。
この”適当な粒度”の塩梅が難しく、SDKドキュメントを”仕様書(取り扱い説明)”として読むと詳細過ぎるし、設計図として読むと物足りなかったりします。
そのため、正解が書いてあるはずの”SDKドキュメント”や”UMLの参考書”・”ソフトウェア設計の参考書”を読んで勉強したはずなのに…
という”知りたガール”さんの悩みは解消されないままだったりします…
UMLの闇をまとめると以下の通りです。
【UMLの闇】
- ソースコードを自動生成できるくらい”粒度の小さい”モデル図が正義!という考え方
- UMLによるモデル図は『仕様書or設計図』論争
- 粒度の大きさの最適解が分からない問題
以上 UMLの闇を少し見せたところで、まとめに入りたいと思います。
まとめ
”知りたガール”さんスッキリしたような…腑に落ちないよな…表情をしている。
まぁ無理もないですね…
本記事の後半で、UMLの闇を少し見せました!UMLに対して様々な考え方があるため、結局のところUMLの描き方に正解はなかったりします。
もちろんケースバイケースで、一般的には”この粒度で書くと良い”という例が参考書に載っていますが…
「その粒度以外で描くと不正解なのか?」というと、そういうわけでもありません。
繰り返しますが、
読み手を想って描いた粒度なら大正解!
というのが持論です。
UMLの知識がある人に自分の描いたモデル図(設計図)を読んでもらい、ちゃんと意図(メッセージ)が伝わるなら、それは良いモデル図(設計図)です。
逆に言えば、”粒度の小さい”詳細なモデル図(設計図)を描いたつもりでも、読み手に意図(メッセージ)が伝わらないなら、それは配慮の足りないモデル図(設計図)です。
また、これも繰り返しますが、
UMLの使い方であまり熱くなり過ぎず…
『相手にメッセージを正確に届けるには、どんな文章が良いか?どんな図を使うと分かりやすいか?』
について熱くなってほしいぁ(*・ω・)ノ♪
本記事は、UMLを学びたい!あるいはUMLについて学んだのに悩みが尽きない!!という人たちを対象に書きました。
少しでも参考になると嬉しいなぁ
(完)
おまけ -UML劇場 三部構成-
時間に余裕のある人は、以下の茶番も読んでみてね!
第一部:UMLを使わなくたって
ふふふ…ほほほ……ふぉーふぉー
くるるちゃんいつからそこに?と聞く前にフクロウの”くるる””@kururu_owl が喋りだした。

あぁ冒頭からいたのね…喋りたくてうずうずしてたのかな?一気に喋りだしたよ!笑
!!!!びっくりして全身の羽毛が逆立つ! そんな”くるる”も可愛い
そう!相手に伝わることが一番大事!相手に伝わるなら話題がソフトウェア開発だったとしてもUMLを使わなくたって良いのです。
もちろん、要求定義や要求分析をUMLで表現することもできました。
しかし、文章や写真で説明する方が分かりやすいと考たので、UMLを使いませんでした。
(”スサー”とかUMLでごちゃごちゃ説明するより、写真と文字の方が分かりやすいからね!笑)
実にしっかりした2歳児だ!笑
第二部:UMLマスターはオブジェクト指向マスターか?
うずうず…”くるる”が羽毛を揺らしながら呟く
キラキラした瞳で質問してくれたのに申し訳ない…答えは”NO”です!
UMLとオブジェクト指向をセットで説明する本などがあるため、”くるる”も勘違いしたのかな?
例えば、日本語が喋れても俳句が上手く作れない人は多いと思います。
俳句が『季語を入れた五・七・五の十七音からなる詩』というルールを知っていても、読み手に想いを伝える詩は、上手く作れないですよね?
”UMLをマスターした”というのは、日本語および俳句のルールを理解したレベルです。
オブジェクト指向はソフトウェア設計手法の一つです。より正確にはソフトウェアの構造設計手法の一つです。
ソフトウェアの構造設計で、UMLのクラス図を描くのですが、UMLを読み書きできるだけでは、読み手に想いを伝えるクラス図(設計図)を描くのは難しいです。
読み手に想いを伝える”俳句のテクニック”を学ぶように、読み手に設計の意図を伝える”設計手法・設計思想”を学ぶ必要があります。
なので、”オブジェクト指向”をマスターしたいなら、UMLだけではなく、ソフトウェア設計手法・設計思想も勉強してほしいぁ(*・ω・)ノ♪
…え!?マジでビビった!”くるる”…恐ろしい子
…素晴らしい!
ソフトウェアの構造設計は、設計者の”設計思想”が…もっと単純に言えば”好み”が設計図に色濃くでます!
「自分ならこうしたい!」とか「この構造はシンプルだけど野暮ったい」などを考えることが、ソフトウェア設計者への第一歩です!
”くるる”は順調にソフトウェア設計者へと成長しようとしている!
これは難しい質問…。先ほど説明した通り『設計思想≒好み』な部分もあります。
私の場合は、大量のクラス図(構造図)を熟読⇒考察⇒真似る!を繰り返して、自分好みの設計スタイル(思想)を修得したけど…そういう現場にいないと難しいよね。。
ほう…?また先生??
書いて!書いて!と言いながら足元でピョンピョンしている”くるる”が今日も可愛い!
じーーっと見つめてくる”くるる”キラキラした瞳が眩し過ぎて直視できない!
まぁ…このサイトに遊びに来てくれる勉強仲間が増えたら考えるね!
わーい!!すぐ増えるから、すぐ完成するね!
(ふう…そう簡単にTwitterのフォロワーもサイトへのアクセスも増えないよね?)
第三部:ソフトウェア設計を勉強するときのアドバイス
最後の最後にアドバイス!
ソフトウェア設計図(モデル図)は読み手のことを想い「どうやってメッセージを伝えるか?」を考える抜いて完成した情熱の塊です!
勉強する人(読み手)は、このソフトウェア設計図(モデル図)に「どんなメッセージが込められているのか?」を考えると同時に…
「自分ならこうしたいなぁ」というのを考え続けて下さい!それを繰り返し実施すれば、自分の設計スタイルを見つけられるようになると思います!
あとは、UMLとかソフトウェア設計について議論できる仲間がいると良いね!
お互いの設計思想・設計スタイルをぶつけ合うことで、はじめて理解できることもあるからね!
正解・不正解ではなく、相手がどう考えたのかを学び、”良いなぁ”と思ったら素直に認めて吸収しましょう!
この記事をネタに議論しても良いよ!
ファイト(*・ω・)ノ♪
(完)