こんにちは。
現役エンジニアの”はやぶさ”@Cpp_Learningです。
という話しを聞く機会は多いと思います。他の言語に比べ短いコードで書けるPythonは私も大好きな言語の1つです。
じゃあPythonを始めよう!と思っても、何から始めれば良いか分からない…環境構築…?何それ美味しいの?という人もいるかも(?)
この記事では無料で!環境構築不要で!pythonを動かせる”Google Colaboratory”の使い方を分かりやすく説明します。
Contents
オンライン実行環境 とは?
冒頭でも少し触れましたが、Pythonを始めるには、まず初めに環境構築をする必要があります。
環境構築について、ざっくり説明すると「ソースコードの作成・テスト・実行がPCで実施できるように、必要なソフトウェアをPCにインストールする行為」です。
なんか、メンドーそう。。と思うのも無理はありません。環境構築はプログラミングを行う上での最初の難関なのです!
しかし、この問題を解消してくれるのが「オンライン実行環境」です。オンライン実行環境は、インターネットとPCさえあればプログラミングが行えるサービスのことです。つまり、環境構築不要でプログラミングができます。
オンライン実行環境の種類
多くのオンライン実行環境がある中で、私が使っているのは”paiza.io”です。Pythonを動かすという目的であれば、その他のオンライン実行環境でも問題もありません。ただし、以下のポイントだけは、最初に確認しておきましょう!
オンライン実行環境がサポートしているプログラミング言語を確認!
Pythonをサポートしていないオンライン実行環境もありますので気をつけて下さいね。
オンライン実行環境 Google Colaboratory
上記でオンライン実行環境”paiza.io”を紹介しましたが、今回は”Google Colaboratory”を採用します。その理由は以下の通りです。
- GoogleアカウントとChromeブラウザがあれば、無料で使える
- オンライン実行環境では珍しくmatplotlibでグラフ描画ができる
- オンライン版 Jupiyer notebook ← 私の大好きなツール
- GPUも使える
どのポイントも超重要ですが、本記事だと「matplotlibでグラフ描画ができる」が一番のポイントです。だって、グラフ描画 楽しいからね!実験データを視覚化する!Pythonコードは真っ先に初心者に教えたいコードの一つです。
ということで、以降からGoogle Colaboratoryとpythonを使ってグラフ描画する方法を説明します。
Google Colaboratoryの使い方
GoogleアカウントとChromeブラウザが使える前提で話を進めます。ChromeブラウザからGoogleアカウントにログインした状態でGoogle Colaboratoryにアクセスしてください。
新しいノートブックを作成
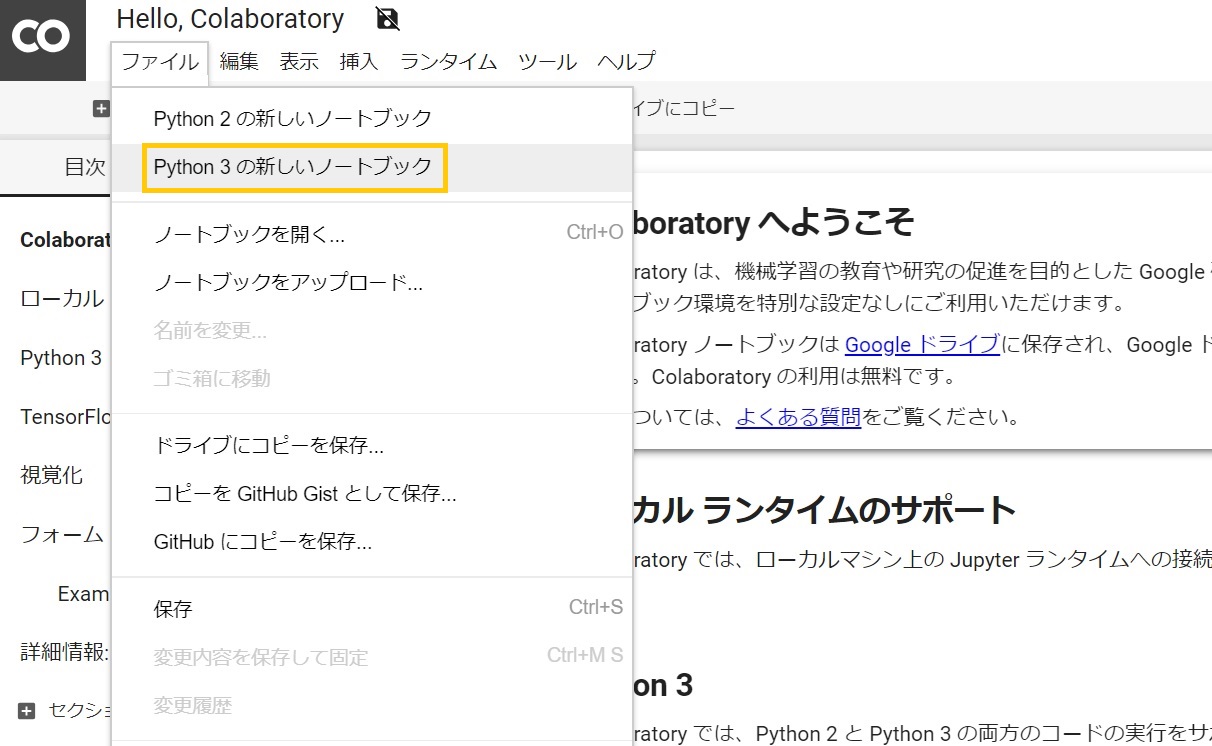
下図のページが開くのでタブの「ファイル」→「Python 3の新しいノートブック」をクリックします。

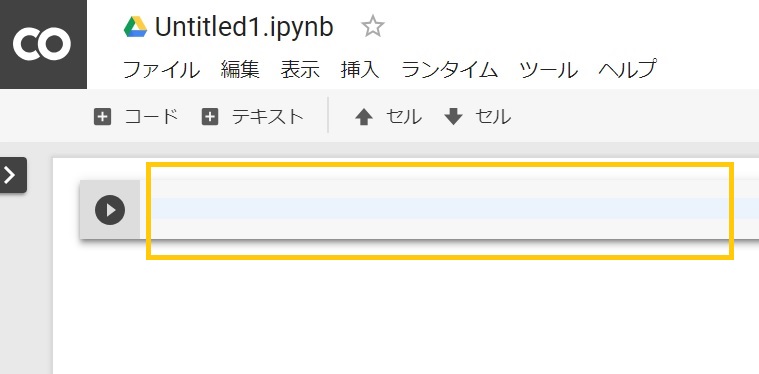
下図の真っ新なノートブックが開かれるので、枠内の”セル”と呼ばれる部分にpythonコードを書き込みます。

pythonコードを書く
今回は下記の記事で紹介しているpythonコードを使ってみます。

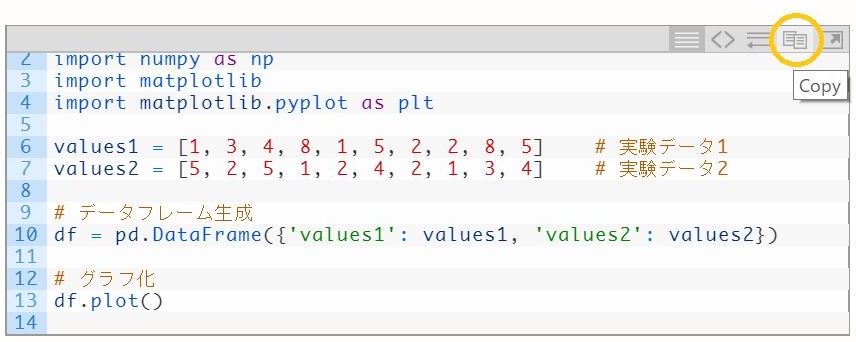
下図のpythonコードがあると思います。本サイトで紹介するソースコードは右上○部分をクリックするとコードの全選択ができるので、キーボードから「ctrl + c」を押してコピーしてください。(マウス右クリック コピーでも可)

実行(グラフ描画)
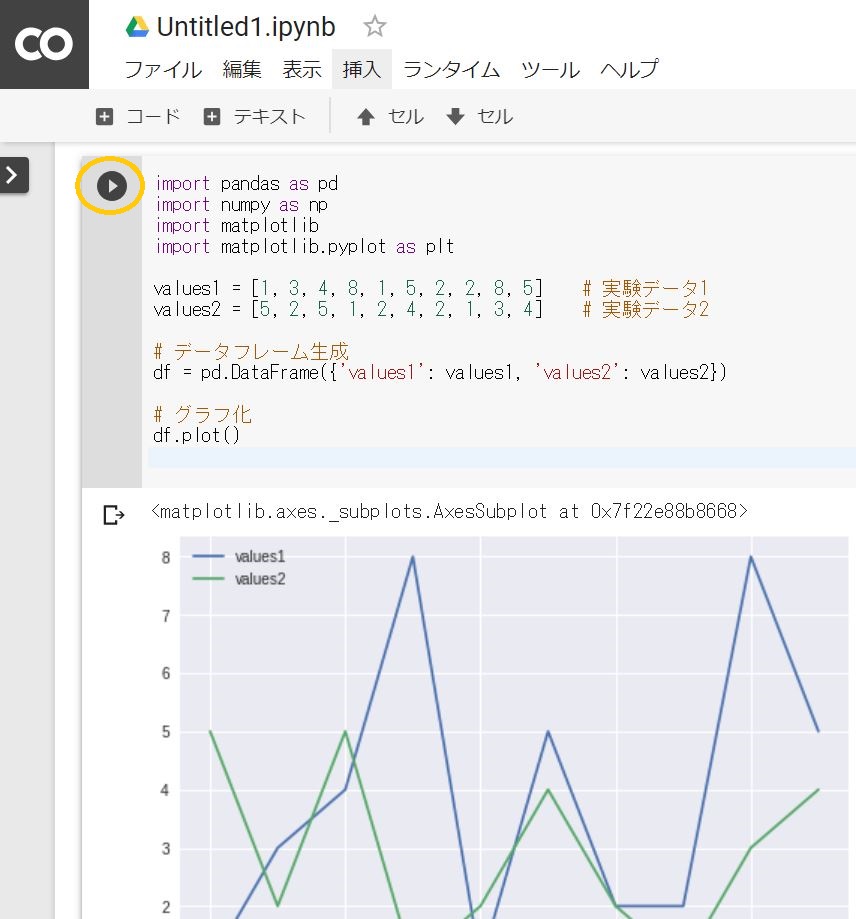
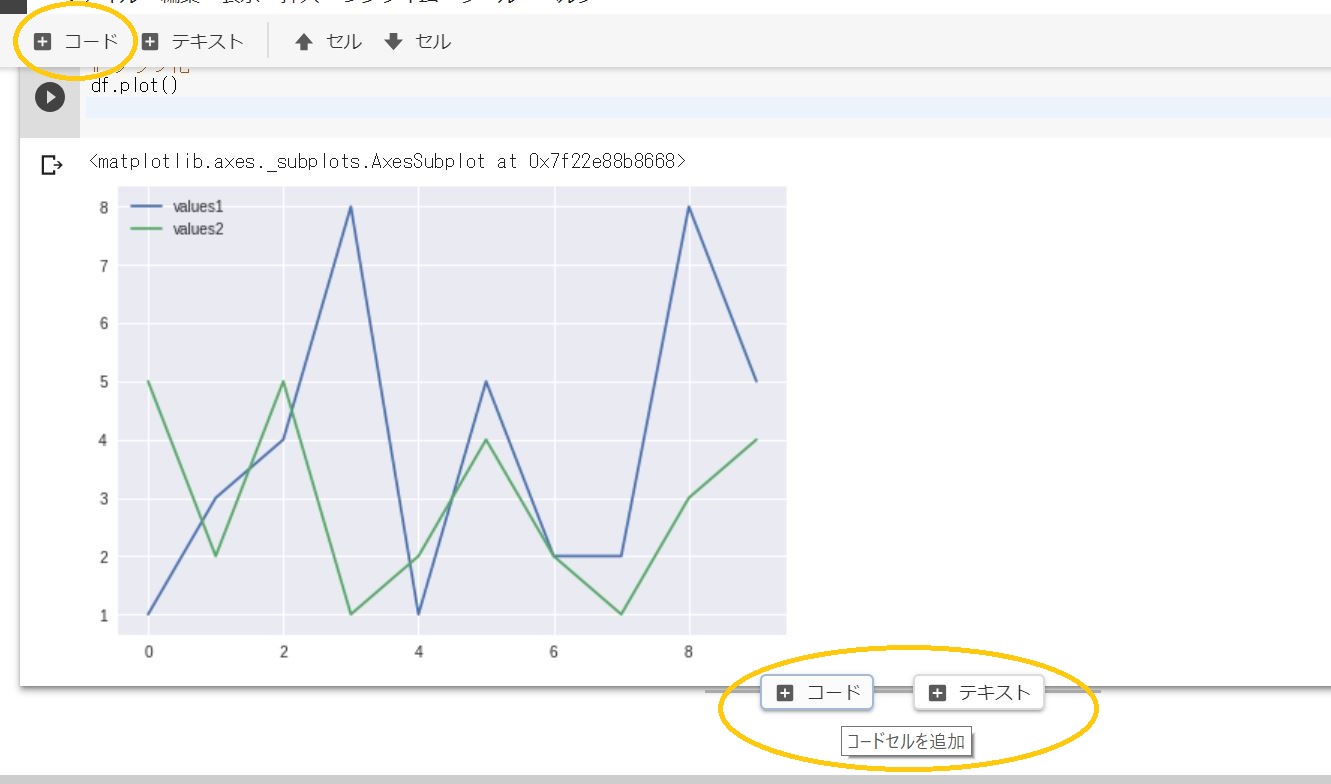
コピーしたソースコードを先ほどのセルに張り付け、セル左側の”実行ボタン”をクリックするとグラフが描画されます。このグラフ描画が他のオンライン実行環境だとできないことが多い。

セル追加
左上○かマウスカーソルをセルの下部分に近づけると表示される”コード”をクリックするとpythonコード用のセルを追加できます。

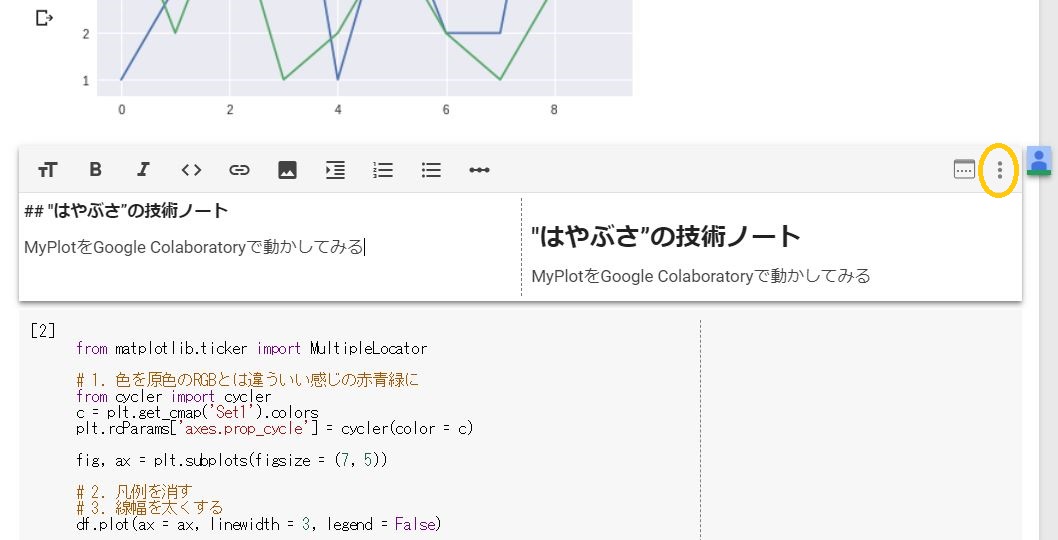
”テキスト”をクリックするとマークダウン用のセルが追加できます。本記事ではマークダウンの説明を割愛しますが、マークダウン記法でメモ書きを残せます。
マークダウン記法について詳しく知りたい方は下記のサイトをご参照ください。

セルの削除
セル右側○をクリックするとセルを削除することができます。

このようにセル内にソースコードやメモを作成したり、セルの追加・削除を繰り返しながら、自分オリジナルの『技術ノート』を作成するのが効果的な学習方法です。
参考までに私が作成した『技術ノート:MyPlot_Colaboratory』を公開します。
ファイル出力 ~技術ノートの保存方法~
作成した技術ノート(pythonコード)の保存方法を説明します。
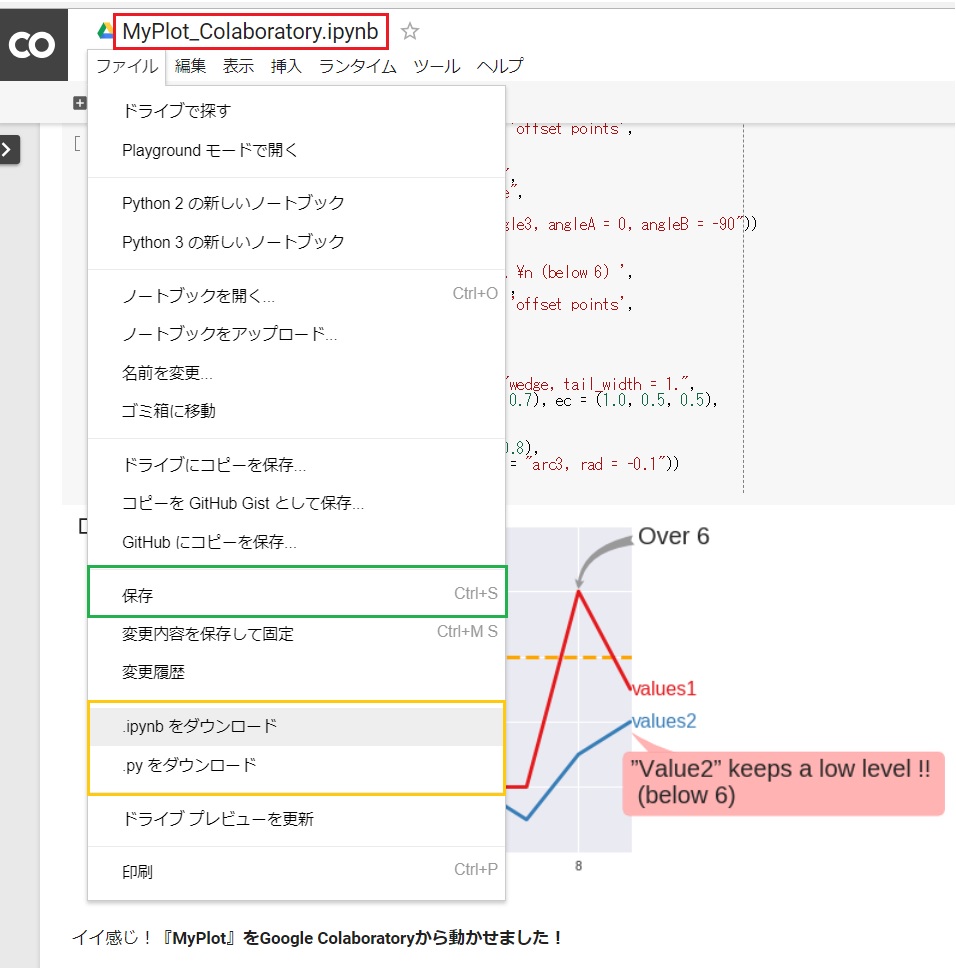
下図の赤□をクリックすると『技術ノート』のファイル名を変更できます。緑□の保存をクリックするとGoogleドライブに保存されます。ローカルPCに保存する場合は黄□内の拡張子を選んでダウンロードしてください。

まとめ
無料で!環境構築不要で!Google Colaboratoryとpython使ってグラフ描画する方法を分かりやすく説明してみました。
Google Colaboratoryを使って快適なpythonライフを満喫してくださいな(^^)
余談 これからプログラミングを学びたい人へ
pythonをこれから学びたい!と思って本記事を読んで下さった人に対し、簡単にですがアドバイスをしたいと思います。
本記事を読みながら、手を動かして、セルにpythonコードを記述(コピペ)すればでグラフ描画ができたと思います。
正直、”はやぶさ”の作成したコード、何書いてあるか分からん!!となっているかもしれません。
でも、よくコードを見てみて下さい。数字が書かれてますよね?その数字を変更して、再実行してみてください。グラフのどこかが変わりませんでしたか?
コードよく分からんけど、この数字を変えるとグラフのこの部分が変化するぞ!という発見があると思います。
じゃあ別の所の数字を変えるとどうなるのだろう?おぉ ここが変わるのか!という、また新しい発見があるはずです。分かったことは忘れないうちにマークダウン記法でメモを残しましょう!
この発見の繰り返しがプログラミング学習では重要です!”はやぶさ”の作成したコードをイジリまくって下さい!そして、自分専用のグラフ描画ツール『MyPlot-Tool』を作ってみてください!!
皆様が納得のいくソフトウェア開発ができることを期待していますね。
補足
ColaboratoryはChrome 以外に Firefoxでも完全に動作するそうです。
以下 Colaboratory FAQより一部引用
どのブラウザに対応していますか?
Colaboratory はほとんどの主要なブラウザで動作し、PC バージョンの Chrome と Firefox では完全に動作するよう検証済みです。Python3 はサポートしますか?R や Scala はどうですか?
Colaboratory がサポートしているのは Python 2.7 と Python 3.6 です。他の Jupyter カーネル(R、Scala など)のサポートを望む声があることも承知しており、サポートしたいと考えておりますが、まだ日程を明らかにできる段階にはありません。