こんにちは。
Visual Studio Codeヘビーユーザーの”はやぶさ”@Cpp_Learningです。
本記事はタイトルの通り『Visual Studio Code で Markdown を使いこして仕事効率を上げよう!』という内容なのですが…
実は”この手”の記事は、既に世の中に沢山ある。。
ただ、自分の言葉でも伝えたいなぁ~と思い、自分用のメモも兼ねて本記事を作成します。
Contents
Markdownとは
Markdownとは……正確な定義については大胆にカットする!
結局、重要なのはMarkdownが使えるのか?/使えないのか?の1点だけだと思うので、余分な説明はどんどん割愛する。
Markdownを使うメリット
Markdownを私なりの言葉で説明するなら、『キーボードのみでフォント操作が可能な便利な記法』だと考えています。
PCでドキュメントやメモを作成する際、メモ帳/Word/Excelを使う人が多いと思う。(Excelは文書作成ツールじゃないけどな!!)
仮にWordを使って文書作成をするとき、「キーワードを太字にする」・「英字を斜めにする」・「否定線を書く」・「箇条書き」などをするとき、対象の文字を反転させて、タグから該当するアイコンをマウスでクリックするという流れになります。
【Wordのフォント操作】
「キーボードで文字入力」⇒「文字反転」⇒「マウスでアイコンクリック」
マウスありきのGUIは直観的な操作ができて非常に優秀ですが、少しでも早くドキュメントを完成させたいときに、キーボードから手を放してマウス操作をする時間すら惜しいときがあります。
Markdownならキーボードのみでフォント操作が行えます!
【Markdownのフォント操作】
キーボードのみで完結
Visual Studio Code と Markdown
上記でWordとMarkdownを比較してしまったので、「Markdownってツールなの?」と勘違いさせたかもしれません。
繰り返しですが、Markdownは『キーボードのみでフォント操作が可能な便利な記法』だと考えています。
そのため、その記法を使えるエディタを準備する必要があります。Markdownが使えるエディタは数多くありますが、”Visual Studio Code”がおすすめです。
Visual Studio Codeを使うメリット
Visua Studio Codeをおすすめする理由は以下の通りです。
- 無料で使える(ダウンロードできる)
- インストーラがあればオフラインPCでも使える
- オンラインPC限定だが便利な拡張機能がある
- Markdownのリアルタイムプレビュー機能がある
どれも超重要ですが、特に他のエディタと差別化できるのは④のプレビュー機能です。
【実践】Visual Studio Code で Markdown
Markdownは習うより慣れろです。
Test_Markdown.mdという新規ファイルを作成し、Visual Studio Codeで開いたら、以下のコードをコピペしてください。
↓私が作成した『Markdown練習用コード』
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 |
# 見出し1 ## 見出し2 ### 見出し3 **太字** *斜字* ~~削除します~~ *** 線を引く --- * 箇条書き1 * 箇条書き2 * 箇条書き3 * 箇条書き4 * 箇条書き5 * 箇条書き6 * 箇条書き7 * 箇条書き8 1. 数字付き1 1. 数字付き2 1. 数字付き3 > 引用 >> 二重引用 > > 二重引用あとは一つ行空けた方が良いみたい > ソースコードも書ける。実行はできない。 【Python】 ```python # コメント import numpy import pandas print('Hello World') ``` 【C言語】 ```c // コメント #include<stdio.h> int main(){ printf("Hello World") } ``` 【C++】 ```c++ // コメント #include <iostream> using namespace std; int main(void){ cout << "Hello World" << endl } ``` CとC++は同じ色付けだね。(そりゃそーか) --- 改行するときはスペース2つ入れる↓ 【拡張機能:HTMLやPDFに変換】 http://www.atmarkit.co.jp/ait/articles/1804/27/news034.html [リンク⇒拡張機能:HTMLやPDFに変換](http://www.atmarkit.co.jp/ait/articles/1804/27/news034.html) |
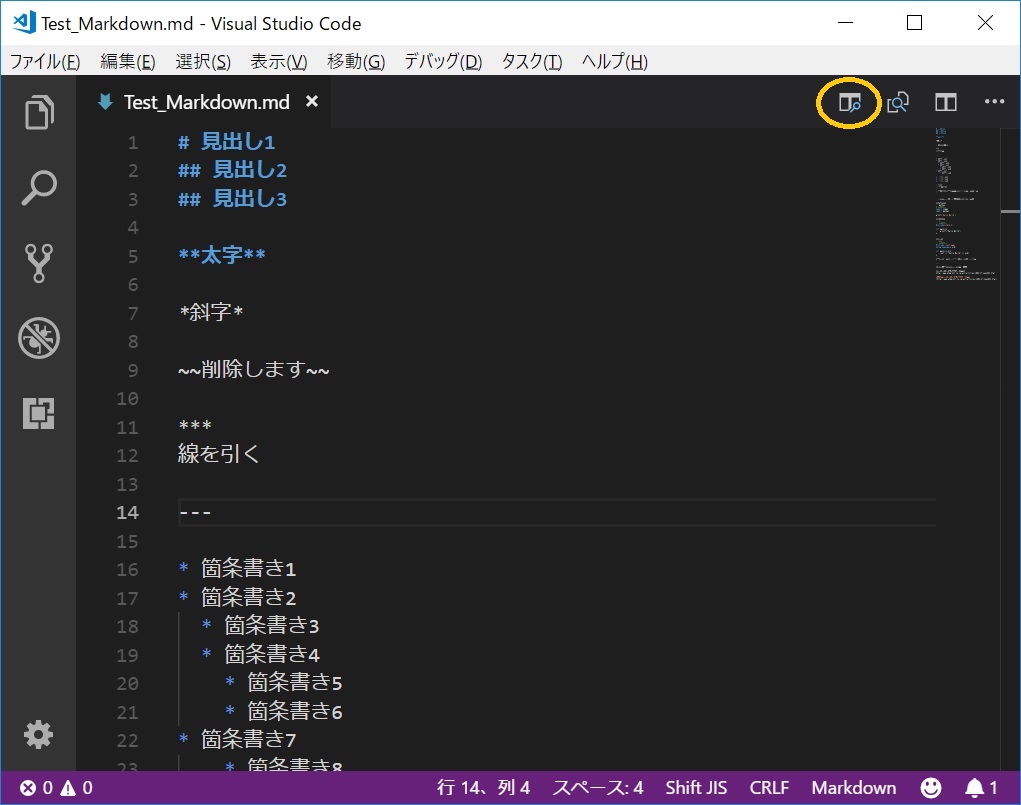
コピペしたら下図のようになっていると思うので、黄色○をクリックしてください。または、キーボードから[Ctrl]+[Shift]⇒[V]と入力して下さい。

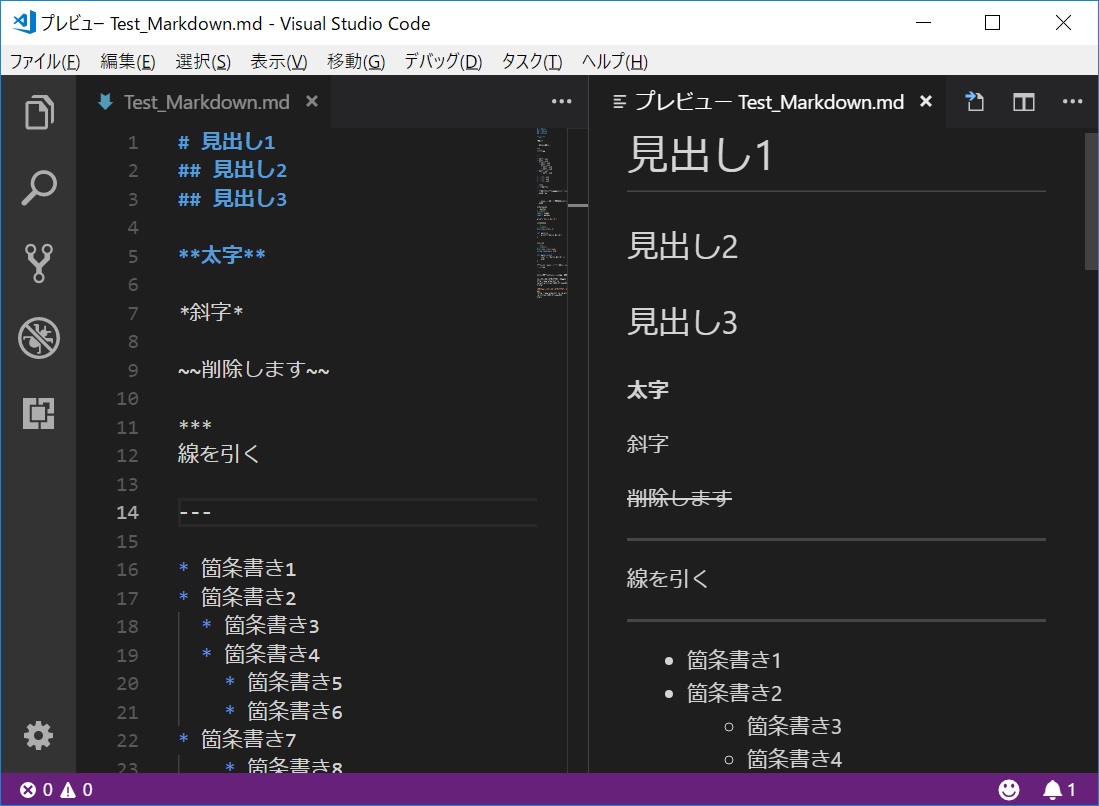
すると下図のようなプレビューが右側に表示されます。左側を編集するとリアルタイムでプレビューされます。

Markdownの書き方については、大胆にカットする!
対象文字の前や後ろに記号を付けることで、フォント操作ができるので、いろいろ触りながら覚えてみて下さいな。
Markdownのおすすめの使い方
会社からフォーマット指定されているものについては、潔く従いましょう。。そうでない場合は、以下の使い方はいかがでしょう?
自分用メモ・チートチート作成など
自分用のチートシートやメモを作成するときは、Markdownとキーボード一つで”サクサク”記述すると仕事が捗ります。
Qiita投稿記事やGitHubのREADME.mdの下書きにも使えます。
Markdownで表作成もできますがエクセルの方が楽です。図の挿入もできますが、パス指定のため後述する「情報共有」をする場合には注意が必要です。
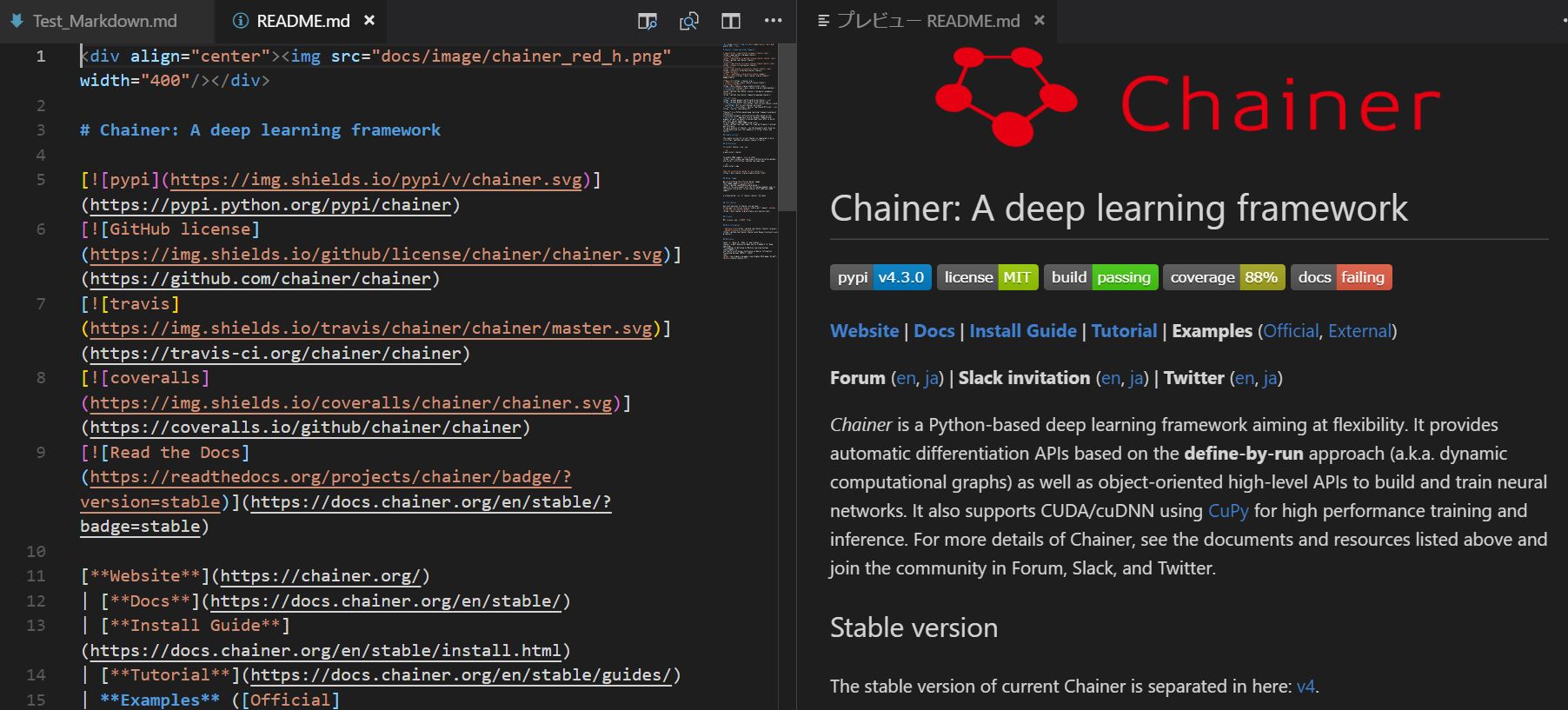
GitHubのREADMEビュアー
会社でGitHubのREADME.mdをプレビュー機能無しのエディタで開いてる人いるけど、Visual Studio Code使えば、綺麗に図まで表示されるのになぁと思ってる。(エディタにすごい拘りのある人なので私からは何も言わないけど…)
↓ChainerのREADME.md

情報共有
作成したメモやチートシートをチームで共有したい場合には、pdfやhtmlファイルに変換することで、Markdown用エディタを持っていないメンバーでも閲覧できるようになります。
Visual Studio Codeの拡張機能”Markdown PDF”を使えば、簡単にmd⇒pdf/html変換ができます。
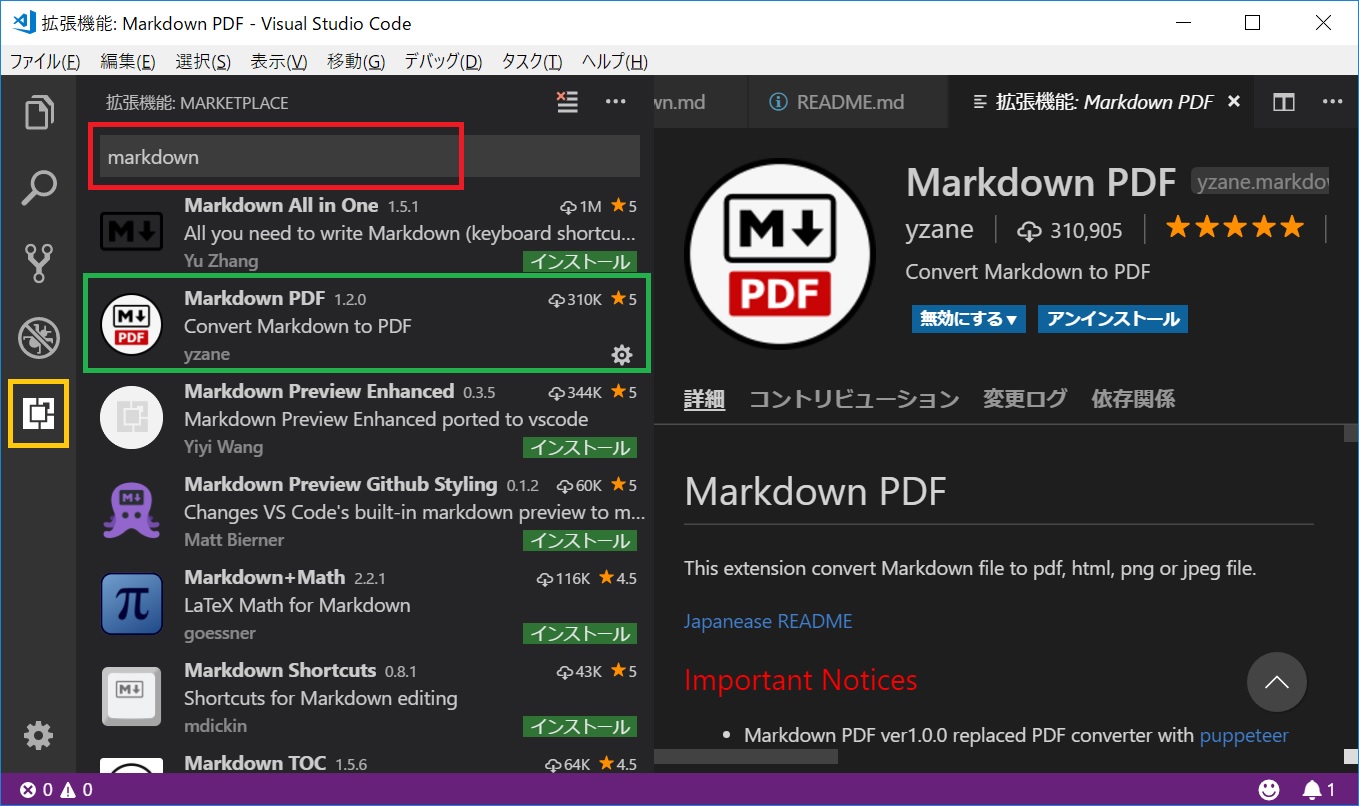
”Markdown PDF”のインストール方法
「黄色□のクリック」⇒「赤□から”markdown”と検索」⇒「緑□右下のインストール※をクリック」でインストールできます。(下図参照)
※既にインストール済みだと”インストール”ボタンは表示されないみたい

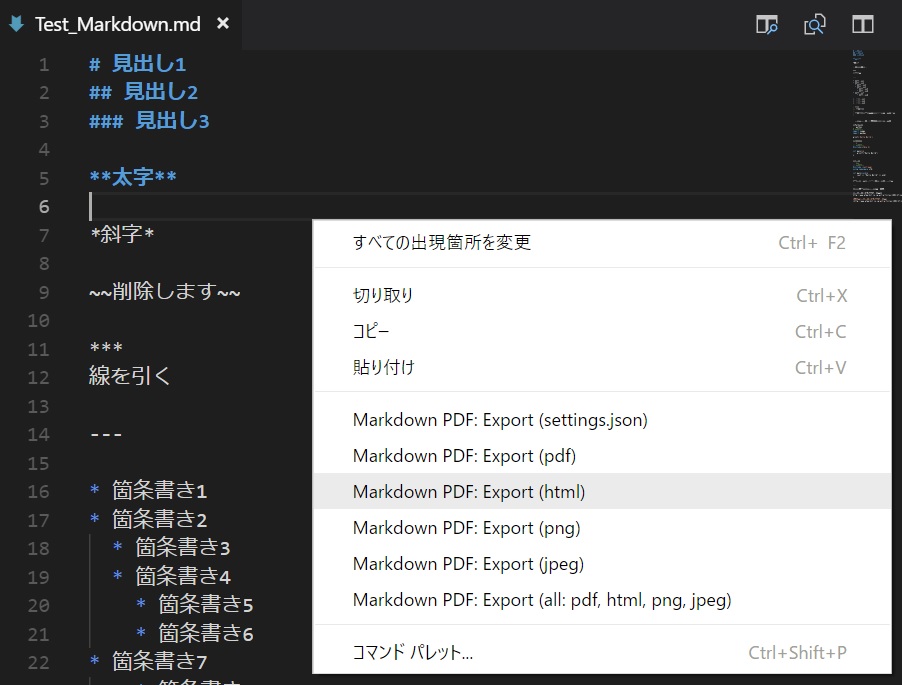
”Markdown PDF”の使い方
変換したいmdファイルの編集画面でマウスの右クリックすると任意のファイルに変換して保存するためのボタンが表示されるので、好きなものを選んでクリックする。
ページの境目とかを気にしなくて良い”html”がおすすめ!

参考までに上記の『Markdown練習用コード』をhtmlで保存したものを公開する。
さいごに
Visual Studio CodeやMarkdownを使ったことのない人や普段Markdown使ってるけどエディタはVisual Studio Code以外を使っている人…
この機会にVisual Studio CodeとMarkdownを使ってみませんか?
Visual Studio CodeとMarkdownとキーボード一つで快適なドキュメント作成を行い、仕事効率を上げちゃいましょう!