こんにちは。Visual Studio Code(以下 VSCode)ヘビーユーザーの”はやぶさ”@Cpp_Learningです。仕事でもプライベートでもVSCodeを愛用しています。
本記事ではWebアプリ開発に役立つVSCodeの拡張機能を紹介します。
Contents
Live Preview
VSCode上からlocalhost(ローカルホスト)にサーバを立て、HTMLファイルをリアルタイムでプレビューする拡張機能

使い方や特徴については、公式サイトが丁寧に解説しています。
Browser Preview
HTMLファイルが存在しない場合、 Live Preview は使えません。VSCodeからWebアプリやWebサイトを開きたいときは、Browser Preview が大活躍します。
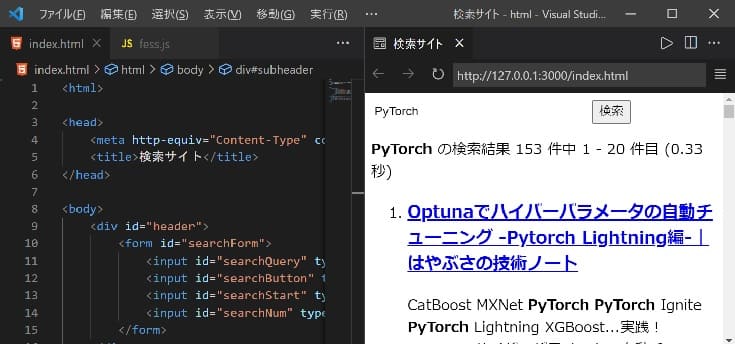
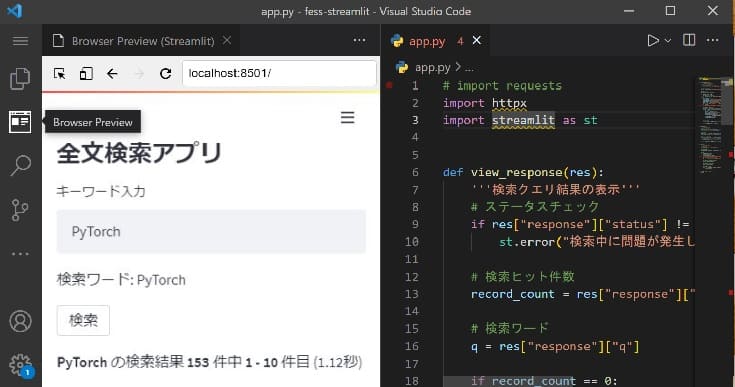
下図のように画面左側にある Browser Preview のアイコンをクリックし、アドレスバーに任意のアドレス(例えば、localhost:8080 や https://www.youtube.com/ など)を入力すれば、VSCodeから開けます。

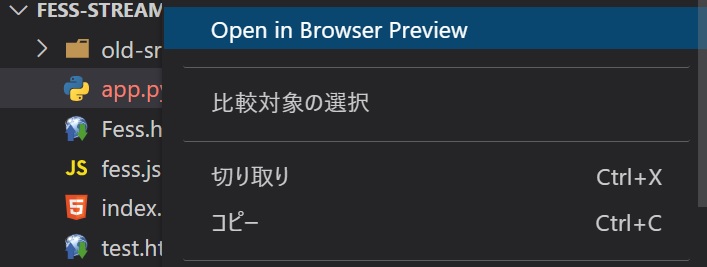
あるいは「適当なファイルを選択」⇒「右クリック」⇒「Open in Browser Preview をクリック」でもOKです。

公式サイトに以下の文言があるため、いつかインストールできなくなる恐れがあります(便利だから廃止しないでほしい)
Deprecation Notice
This extension has been deprecated in favor of the Live Preview extension.
REST Client
REST APIを開発する際、ターミナルからcurlコマンドでHTTPリクエストを投げてレスポンスを確認する機会が多いと思います。
REST Client を使えば、VSCode上からHTTPリクエストを投げて、VSCode上でレスポンスを確認できます。使い方については、公式サイトや以下の記事が参考になります。
実践!VSCodeからHTTPリクエストを投げる
以下の記事でFessサーバーにHTTPリクエストを投げて全文検索結果のレスポンスを受けとる「全文検索アプリ」を作りました。

「Fessの検索API」の動作確認で REST Client を使ったので、そのとき書いた test.http を公開します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
################### # # Fessの検索API # https://fess.codelibs.org/ja/13.2/api/api-overview.html # ################### GET http://localhost:8080//json/?type=ping ### GET http://localhost:8080//json/?type=popularword ### GET http://localhost:8080//json/?q=機械学習 ### # GET https://www.google.com/ # ### # curl http://abehiroshi.la.coocan.jp/ ### |
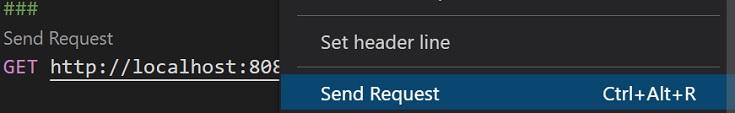
先ほど紹介したQiita記事には説明がありませんでしたが、「マウスカーソルを任意のコマンド上に移動」⇒「右クリック」⇒「Send Request」でHTTPリクエストを送信できます。このやり方が一番簡単だと思います。

例えば GET http://localhost:8080//json/?type=ping を送信したときのレスポンスは以下の通りでした。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 |
HTTP/1.1 200 Content-Type: application/json;charset=UTF-8 Transfer-Encoding: chunked Date: Wed, 03 Nov 2021 04:13:21 GMT Connection: close { "response": { "version": "13.14", "status": 0, "message": { "cluster_name": "fesen", "status": "green", "timed_out": false, "number_of_nodes": 1, "number_of_data_nodes": 1, "active_primary_shards": 88, "active_shards": 88, "relocating_shards": 0, "initializing_shards": 0, "unassigned_shards": 0, "delayed_unassigned_shards": 0, "number_of_pending_tasks": 0, "number_of_in_flight_fetch": 0, "task_max_waiting_in_queue_millis": 0, "active_shards_percent_as_number": 100.0 } } } |
【おまけ】CURLとは
という人やフクロウは以下の記事が参考になりますよ。
まとめ
Webアプリ開発に役立つVSCodeの拡張機能3選を紹介しました。最後に改めて、おすすめの拡張機能3選を列挙しておきます。
VSCodeは優れたエディタですが、拡張機能を活用することで更に便利になります。
Webアプリ開発に限らず、全ての人に教えたい拡張機能については、以下の記事で紹介していますので、参考にしてください。