こんにちは!
前回こんな記事を書きました↓

この記事ではアクションゲームのソースコードを公開してるけど…
あくまでオブジェクト指向(ソフトウェア設計)の説明記事なので、実装に関する説明は割愛しちゃってます。。
というフクロウが目の前にいるので…
『Pythonでレトロゲームを作ろう!』シリーズを書こうと思います。
Contents
Pyxelとは
今回はPyxel (ピクセル) を使ってゲームを作っていきます!
Pyxel (ピクセル) はPython向けのレトロゲームエンジンです。
pyxelの魅力については以下の記事で紹介しているので本記事では割愛します!
Pyxelインストール
PyxelはPythonが使える環境であれば、pipで簡単にインストールできます。
Pyxelインストール方法や簡単な使い方までpyxel|GitHubに説明があります!
【Day 1】Pyxelでレトロゲームを作ろう!
うーん。。
ビシッと敬礼してる”くるる”ちゃんが今日も可愛い(*・ω・)ノ♪
ゲーム開発なのに…画像???
【Pyxel】画像の扱い方
本題はゲーム開発なんだけど、画像処理の基礎知識が必要だからね!

(本記事の理解が深まるので、まだ読んでない人は読んでほしいなぁー)
画像は、画素(pixel)の集合体!
画素と座標
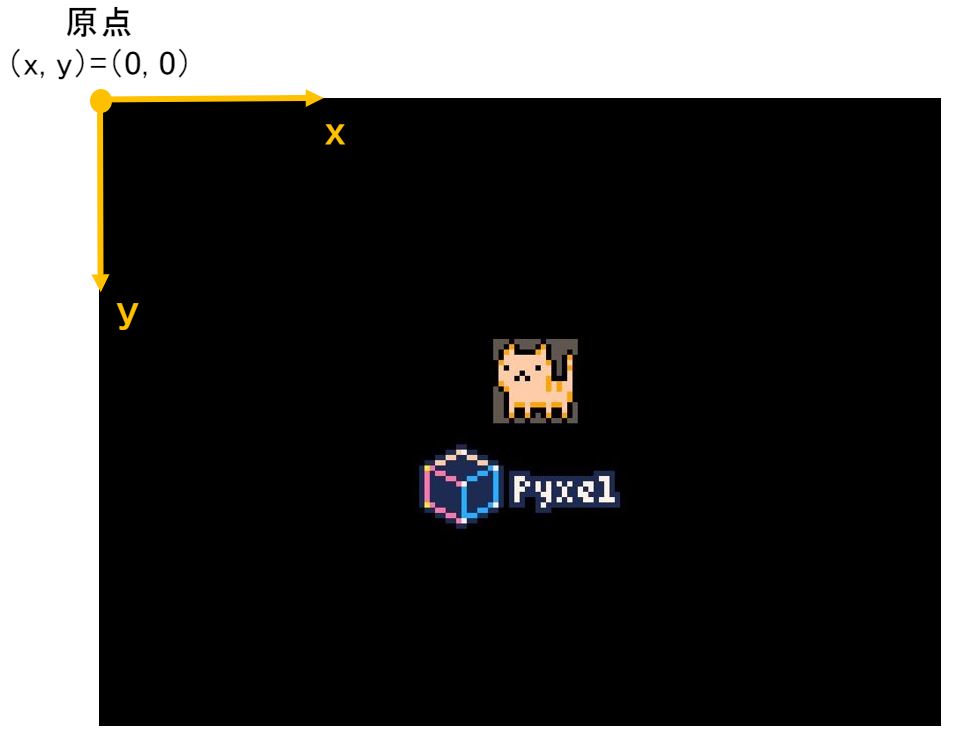
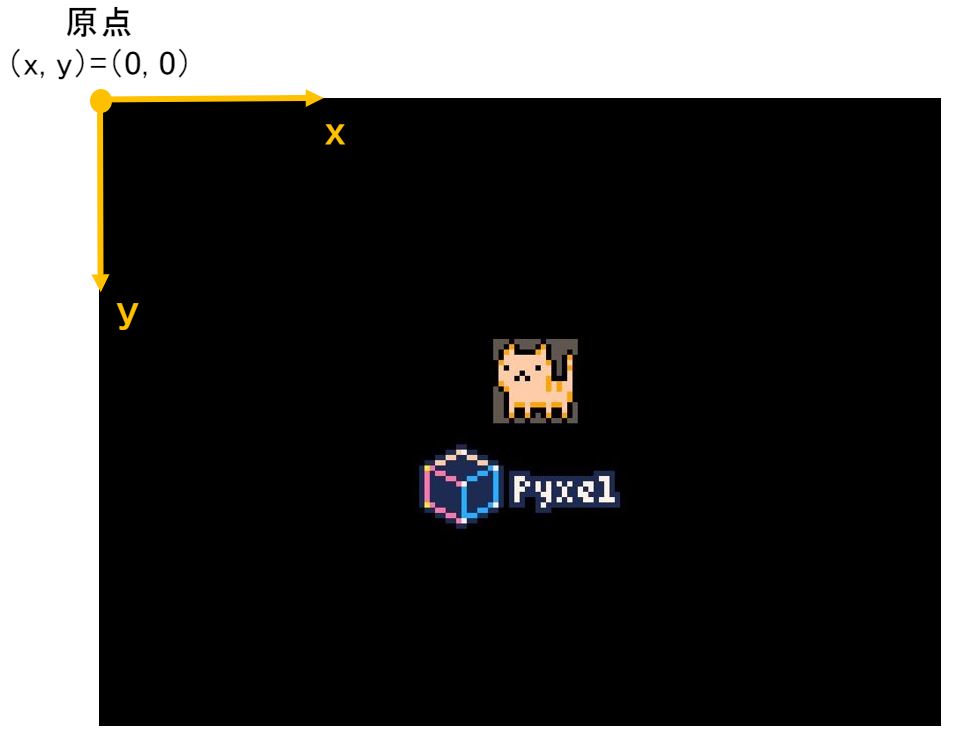
画素(pixel)の位置は座標で表現され、基本的には画像の左上が原点になります。

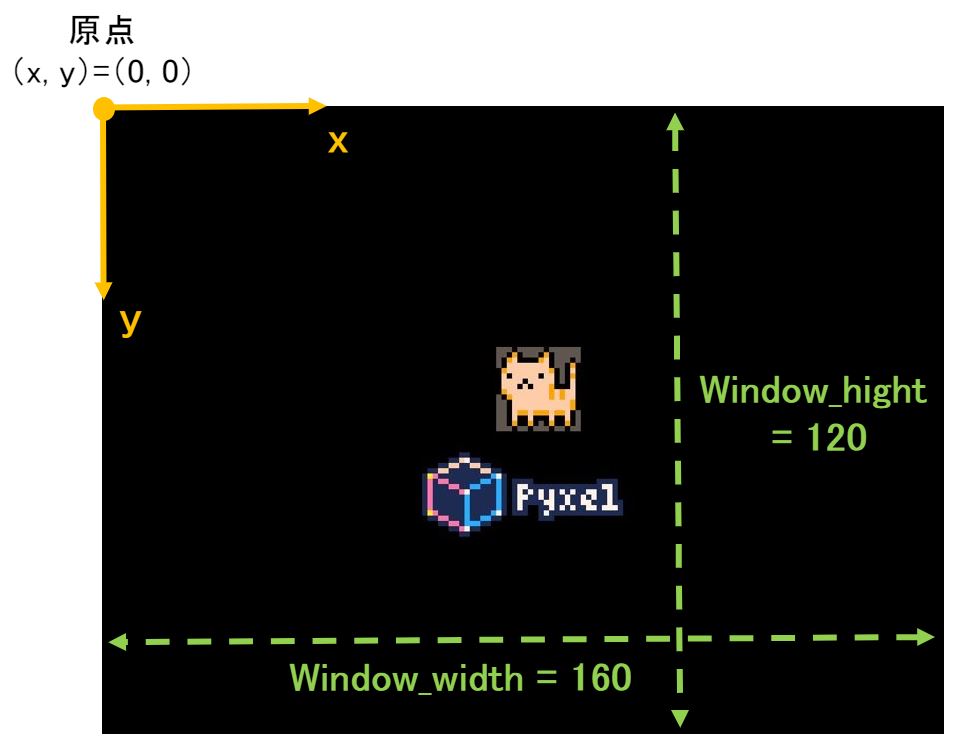
ちなみに↑の画像は(x, y)=(120, 160)が右下の点になります。
つまり、画像の幅(Window_width)が160pixel・画像の高さ(Window_hight)が120pixelあります。

その通り!Pyxelで生成したゲーム画像も原点は左上だよ!
また、Pyxelでは画像の幅(Window_width)と画像の高さ(Window_hight)を0~255の範囲で自由に設定できます!
”くるる”ちゃんのモチベーションが高くて嬉しい!笑
画像の場合、基本的に左上が原点!
Pyxelと色
次は色の話をするよー

大正解!!”くるる”ちゃん賢いな~
”くるる”ちゃん…テストだったら満点でした…!

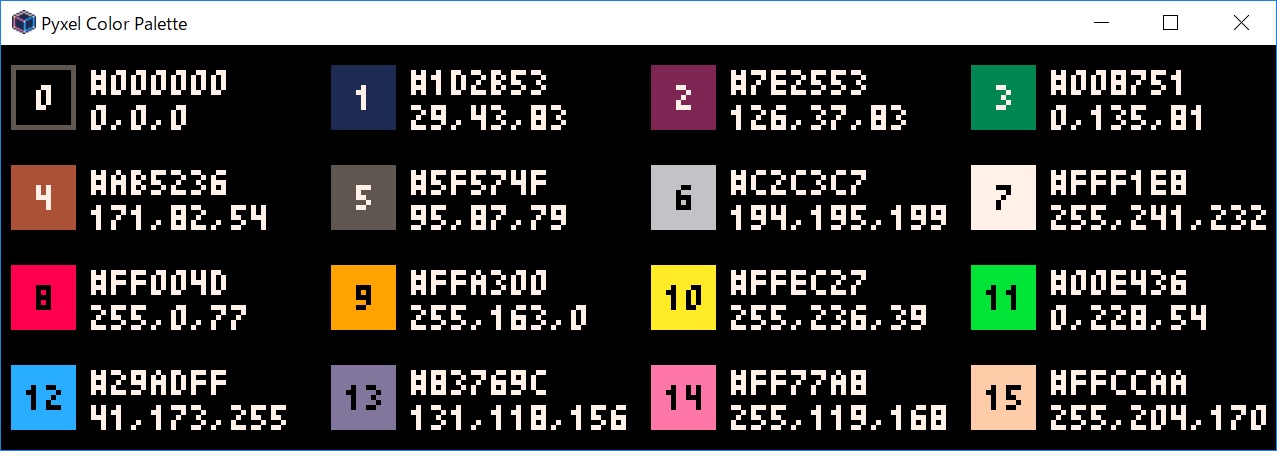
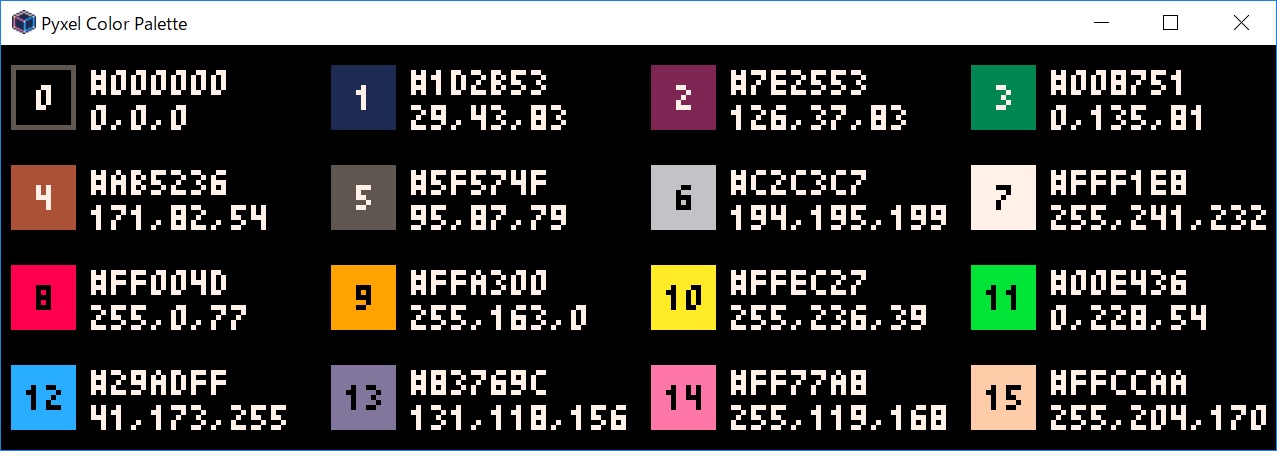
実はPyxelでは↑の16色しか扱えません
私も最初は戸惑ったけど…

↑の”猫”や”Pyxelのロゴ”が色鮮やかで素敵だと思わない?
16色あれば、意外と色んな”絵”が表現できます!
また、0~15の数字で色を設定できるので、簡単にプログラミングできます!!
PyxelはシンプルなAPIとモダンな設計を組み合わせることで、Pythonの手軽さや生産性を損なわずに誰でも楽しくゲーム開発できる
↑その通りって感じだね(*・ω・)ノ♪
Pyxelで扱える色は16色!
Pyxelとカラーキー
色の話がもう少しだけ続きます。

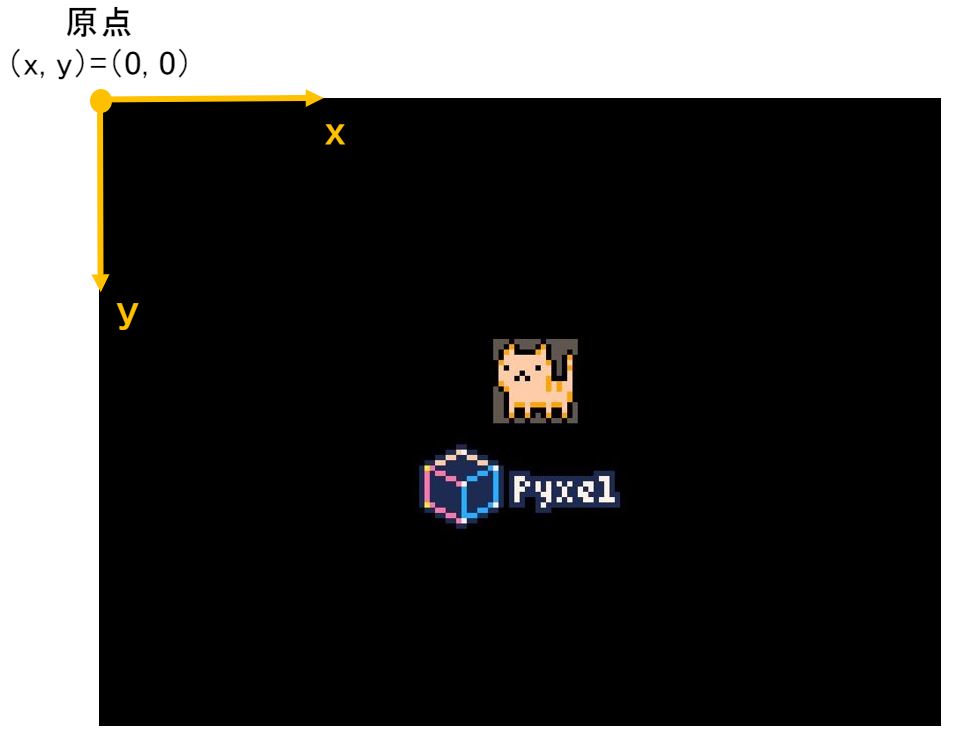
↑の左右画像で違う箇所があるけど分かるかな?
正解!Pyxelで生成した画面に、背景グレーの猫画像を”そのまま”挿入すると左画像になります。
一方、カラーキー(colkey)を指定して猫画像のグレーを”透明”にしたのが右画像です。
Pyxelでいうカラーキーは、さっき説明した以下の16色のことのようです。

なので、グレーを”透明”にするには…
正解!!
Pyxelでカラーキー(colkey)を指定すれば、挿入画像の指定色を”透明”にできる。
Pyxelと画像の挿入
うーん。。
ゲーム画像と同じように、猫画像も左上に原点があります。
ただし、x座標・y座標と区別するためにu座標・v座標で表現します。
また、この猫画像は16×16 pixelだよ!もちろん色は16色です(*・ω・)ノ♪

!!!ビックリして羽毛が逆立つ”くるる”ちゃんも可愛い
【画像の基礎】
- 画像は画素(pixel)の集合体
- 画素(pixel)の位置は座標で表現する
- 座標の原点は、基本的に画像の左上
- 画素はRGB成分を持っている(Pyxelの場合は16色)
- 複数の画像を重ねる場合でも各画像が↑の性質をもつ
【実践】Pyxelで画像を扱う
【画像の基礎】の説明はここまでにして、Pyxelで実際に画像を扱ってみましょう!
pyxel|GitHubのexamples/01_hello_pyxel.pyをベースに猫画像を挿入(描画)するソースコードに改造したものが以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import pyxel WINDOW_H = 120 WINDOW_W = 160 CAT_H = 16 CAT_W = 16 class App: def __init__(self): pyxel.init(WINDOW_W, WINDOW_H, caption="Hello Pyxel") pyxel.image(0).load(0, 0, "assets/pyxel_logo_38x16.png") pyxel.image(1).load(0, 0, "assets/cat_16x16.png") pyxel.run(self.update, self.draw) def update(self): if pyxel.btnp(pyxel.KEY_Q): pyxel.quit() def draw(self): pyxel.cls(0) # pyxel.text(55, 41, "Hello, Pyxel!", pyxel.frame_count % 16) pyxel.blt(60, 65, 0, 0, 0, 38, 16) pyxel.blt(75, 45, 1, 0, 0, CAT_W, CAT_H, 5) App() |
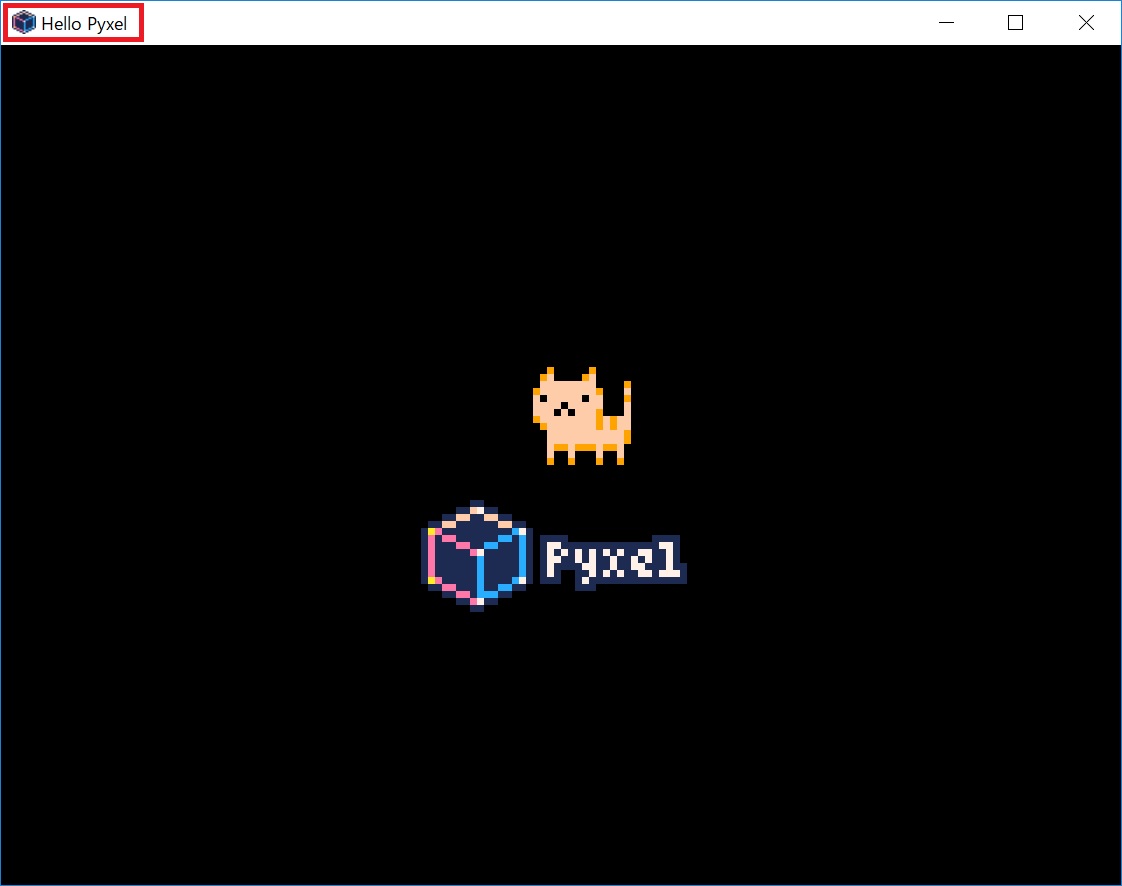
このコードを実行すると、今までの説明で登場したゲーム画像が表示されます。

…と”くるる”ちゃんは言っていますが、簡単にソースコードの説明しますね。
ソースコードの説明
このソースコードでは”Pyxel”しか使わないので、importするのは”Pyxel”のみです。
画像サイズなど動的に変更しない設定値はC言語の#defineのように先に定義しておくと書き換えが楽です。
|
1 2 3 4 5 6 |
import pyxel WINDOW_H = 120 WINDOW_W = 160 CAT_H = 16 CAT_W = 16 |
Appクラスの__init__で初期設定を行います。
具体的には、ゲーム画面のサイズ/Windowの名前(”Hello Pyxel”)/ロードする画像のパス(“assets/cat_16x16.png”)などを定義します。
なお、画像は0~2しか挿入できません(pyxel.image(3)と書くとエラーが出ます)
|
1 2 3 4 5 6 7 8 |
class App: def __init__(self): pyxel.init(WINDOW_W, WINDOW_H, caption="Hello Pyxel") pyxel.image(0).load(0, 0, "assets/pyxel_logo_38x16.png") pyxel.image(1).load(0, 0, "assets/cat_16x16.png") pyxel.run(self.update, self.draw) |
run関数の引数には「フレーム更新処理を行うupdate関数」と「描画処理を行うdraw関数」を指定します。
update関数については、次の機会に説明するので、ここでは猫やロゴを描画するdraw関数についてのみ説明します。
…といっても既に基礎知識については説明済みなのでAPIリファレンスの通りです。
・blt(x, y, img, u, v, w, h, [colkey])
イメージバンクimg(0-2) の (u, v) からサイズ (w, h) の領域を (x, y) にコピーする。w、hそれぞれに負の値を設定すると水平、垂直方向に反転する。colkeyに色を指定すると透明色として扱われる引用元:pyxel|GitHub
blt関数で画像挿入(描画)を行っています。
ゲーム画像の座標(x,y)にimg=0~2の指定した画像を挿入します。
img=1はpyxel.image(1)とリンクしています…つまり、img=1は猫画像(”assets/cat_16x16.png”)のことです。
u,vは”挿入画像”の原点、で基本的には猫画像の原点と揃えて(u,v)=(0,0)を設定します。
勉強なので、試しに(u,v)=(8,0)にコードを変更してみて下さい。原点の位置が猫画像の左上から中央に移動するため、猫画像の右半分しか描画されないよ!
w, hは”挿入画像”の幅と高さで、基本的には猫画像の幅と高さを設定します。
勉強なので、試しにw=8(CAT_W=8)にコードを変更してみて下さい。”挿入画像”の幅が8(猫画像の半分)になるので、猫画像の左半分しか描画されないよ!
|
1 2 3 4 5 6 7 8 9 10 11 |
def update(self): if pyxel.btnp(pyxel.KEY_Q): pyxel.quit() def draw(self): pyxel.cls(0) # pyxel.text(55, 41, "Hello, Pyxel!", pyxel.frame_count % 16) pyxel.blt(60, 65, 0, 0, 0, 38, 16) pyxel.blt(75, 45, 1, 0, 0, CAT_W, CAT_H, 5) App() |
Pyxelおもしろい(*・ω・)ノ♪
最後にw=16をw=-16に変更したら、どうなるか?
|
1 |
pyxel.blt(75, 45, 1, 0, 0, -CAT_W, CAT_H, 5) |
おぉ~
本記事では「画像処理の基礎を学ぶ」⇒「ソースコードを触る」というフローで説明しましたが「ソースコードを触る」⇒「分からない箇所を調べる」というフローでも問題ありません。ただ、どんな勉強方法でも『手を動かしながら学んでほしいなぁ』と思います♪
おわりに
『Pythonでレトロゲームを作ろう!Day 1-画像の扱い方-』について説明しました。
ゲーム開発(pyxelの使い方)を題材にして、楽しくプログラミングの勉強ができると良いなーとか考えながら、本記事を書きあげました。
また、一気に詰め込むと頭がパンクすると思ったので、本サイト初のシリーズ記事に挑戦します!
本記事がDay1なので「画像の扱い方」という地味な内容ですが…次回からは応用で猫を動かしていきます!
https://twitter.com/Cpp_Learning/status/1071262327507312642
予定では約一週間(Day5~8)くらいのボリュームにしたいと考えていますが…
私や”くるる”ちゃんが飽きたり、ニーズが無さそうならボリューム減るかも…
逆に私や”くるる”ちゃんが熱中したり、ニーズがありそうならボリューム増えるかも…?
本記事楽しかったかな?次回もお楽しみに~