こんにちは。
現役エンジニアの”はやぶさ”@Cpp_Learningです。
前回『M5Stack初心者におすすめしたい情報まとめ』の記事を書きました。

この記事を読んだらアプリ自作したくなっちゃうよね(*・ω・)ノ♪
と悩んでいるフクロウの”くるる”ちゃん@kururu_owlがいるので…
https://twitter.com/Cpp_Learning/status/1161188352642572289
本記事で『アバターに好きな言葉をしゃべらせるアプリ』の作り方を説明します。
Contents
機能検討
最初に『開発したいアプリ』を実現するための”機能”を検討します。
今回の場合『アバターに好きな言葉をしゃべらせるアプリ』なので、以下の機能で実現できます。
- アバター表示(アニメーション)
- テキストを読み上げる(音声合成)
アバター表示については、M5Stack-Avatarというライブラリがあります!
テキスト読み上げについては、音声合成エンジンAquesTalk pico for ESP32があります!
先人の知恵を借りる
先に種明かしすると、m5stack-avatar/examples/talkのソースコードを使えば、簡単に『好きな言葉をしゃべらせる』を実現できました。
Aruduino IDEにAquesTalk-ESPをセットアップする方法は、以下のサイトで紹介しています。
本記事を書くモチベーション

うむ!『M5Stackのアバターにしゃべらせる』ことが目的だと本記事を書く意味はないね(備忘録としては役に立つ)
ただ、”くるる”ちゃんVisual Studio Code好きでしょう?
PlatformIO IDE for VSCodeから『アバターに好きな言葉をしゃべらせる』アプリの開発ができたら嬉しい?
もっと言うと、30分くらいでサンプルコード動かせたら…どうかな?
というわけで、本記事は以下のモチベーションで書き上げました。
PlatformIO IDE for VSCodeを使って、手軽に『M5Stackアバターお喋りアプリ』を動かす方法を伝えること
動作確認
今回は、Windows10にPlatformIO IDE for VSCodeをインストールしました。また、M5Stack Grayで動作確認しました。
PlatformIO IDE for VSCodeインストール方法や基本的な使い方については、以下の記事で説明済みなので割愛します。

 やる気満々の”くるる”ちゃんが今日も可愛い(*・ω・)ノ♪
やる気満々の”くるる”ちゃんが今日も可愛い(*・ω・)ノ♪
実践!M5Stack-AvatarのTalkアプリを動かす
先に手順を確認しておきます。
- 各種ダウンロード
- 各種設定
- プロジェクト生成
- ソースコード生成
- 動作確認
順番に説明していきます!
各種ダウンロード
最初に、M5Stack-Avatarをダウンロードします。
![]() 続いて、AquesTalk-ESPをダウンロードします。
続いて、AquesTalk-ESPをダウンロードします。

いずれもZIPファイルなので、適当な場所に展開してください。
各種設定
「m5stack-avatar-master」フォルダをリネームして、そのままプロジェクトとして使うので、今回は「m5stack-avatar-master」 ⇒ 「m5stack-avatar-kururu」とリネームしました。
AquesTalk-ESP解凍後にできる「aquestalk_esp32」を「m5stack-avatar-kururu/lib/」に移動させます。
本来なら、platformio.ini(設定ファイル)を新規で作成するのですが、今回は既に用意してあるものを使います!
以上で前準備完了です。
プロジェクト生成
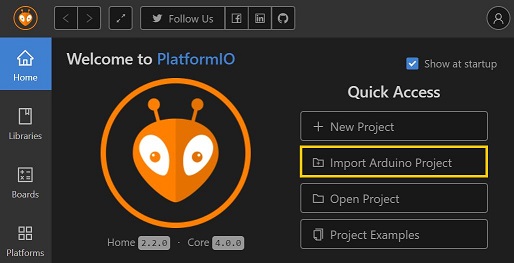
PlatformIO IDEを起動して「Import Arduino Project」をクリック

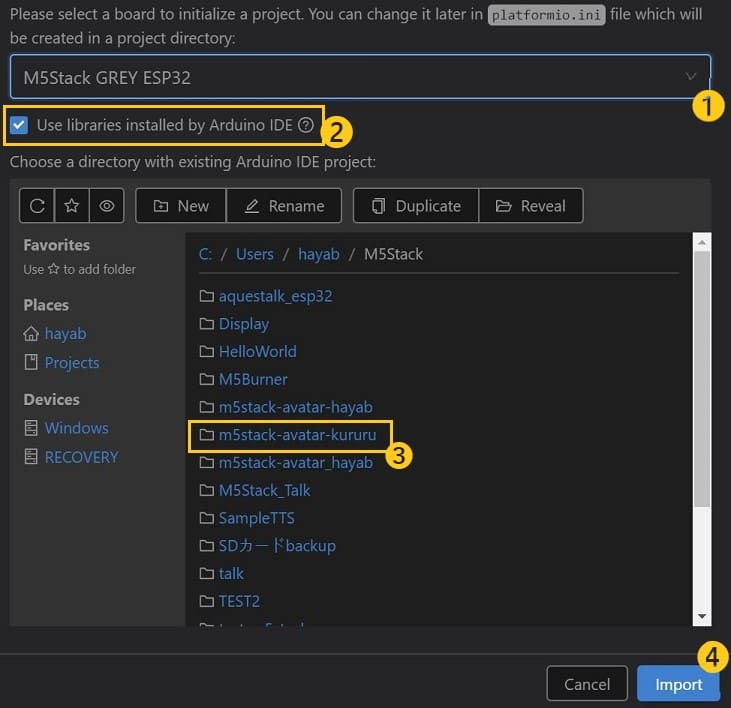
以下の手順で「Import」します

- お使いのボード(M5Stack)を選択
- チェックを入れる
- Importしたいプロジェクトフォルダ(m5stack-avatar-kururu)を選択
- Importをクリック
ソースコード生成
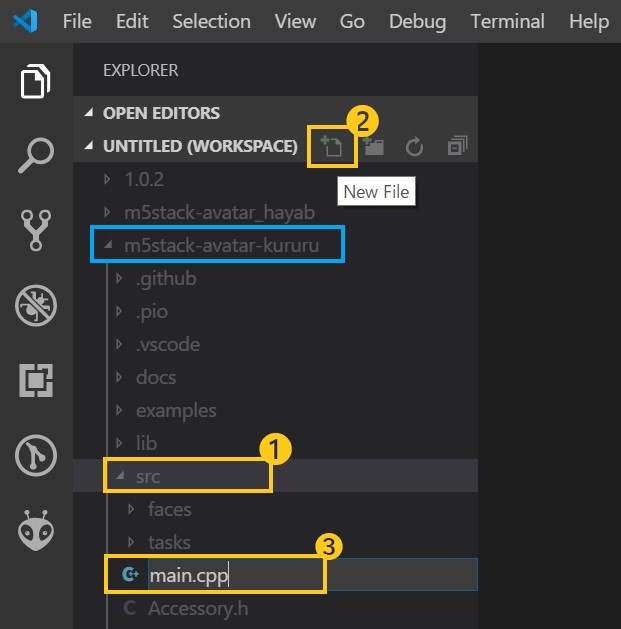
「m5stack-avatar-kururu」が表示され、▷をクリックすると中身が確認できます。以下の手順で「main.cpp」を作成します

- srcをクリック
- 「新規ファイル作成ボタン」をクリック
- main.cpp作成
m5stack-avatar/examples/talkのソースコードをmain.cppにコピペします。そのままでも問題ありませんが、少し改良したものが以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 |
#include <AquesTalkTTS.h> #include <Avatar.h> #include <M5Stack.h> #include <tasks/LipSync.h> #include <M5StackUpdater.h> // for bin file using namespace m5avatar; // AquesTalk License Key // NULL or wrong value is just ignored const char* AQUESTALK_KEY = "XXXX-XXXX-XXXX-XXXX"; Avatar avatar; void setup() { int iret; M5.begin(); // for bin file if(digitalRead(BUTTON_A_PIN) == 0) { Serial.println("Will Load menu binary"); updateFromFS(SD); ESP.restart(); } // For Kanji-to-speech mode (requires dictionary file saved on microSD) // See http://blog-yama.a-quest.com/?eid=970195 // iret = TTS.createK(AQUESTALK_KEY); iret = TTS.create(AQUESTALK_KEY); M5.Lcd.setBrightness(30); M5.Lcd.clear(); avatar.init(); avatar.addTask(lipSync, "lipSync"); } void loop() { M5.update(); if (M5.BtnA.wasPressed()) { // Need to initialize with createK(AQUESTALK_KEY) // TTS.play("こんにちは。", 80); TTS.play("hiyokodaisuki", 70); avatar.setSpeechText("PIYO PIYO"); delay(1000); avatar.setSpeechText(""); } } |
改良ポイントは以下の通り。
- 5行目:SD-Updater用のヘッダーファイル追記
- 17~22行目:binファイル生成用コード追記
【好きな言葉をしゃべらせる】
- 38行目:「喋らせたい言葉」と「喋る速さ」を変更
- 39行目:アバターに表示する「吹き出し文字列」を変更
動作確認
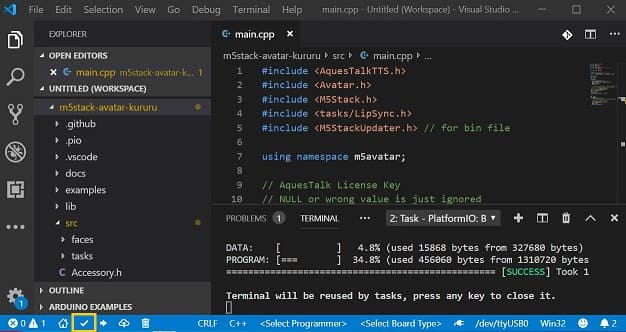
左下の「チェックボタン」クリックでビルドが始まります。

ビルド後に”firmware.bin”という名前で下記の場所に保存されます。
|
1 2 3 4 5 6 7 |
~\m5stack-avatar-kururu └─.pio └─build └─m5stack-grey └─firmware.bin |
今回は「firmware.bin」 ⇒ 「piyopiyo.bin」にリネームします。このbinファイルをSDカードに移動して、SD-Updaterから実行すればOK!
https://twitter.com/Cpp_Learning/status/1161188352642572289
※冒頭と同じ動画です

FTP Server(SDCard)を使えば、SDカードを抜き差しせずにbinファイルを移動できます。以下のサイトが参考になります。
まとめ
『アバターに好きな言葉をしゃべらせるアプリ』の作り方を説明しました。ただし、Aruduino IDEを使った例は既にあったので、以下のモチベーションで本記事を書き上げました。
PlatformIO IDE for VSCodeを使って、手軽に『M5Stackアバターお喋りアプリ』を動かす方法を伝えること
慣れもあると思いますが、30分以内に動作確認まで実施できると考えています。
”くるる”ちゃんのように感じてくれる人がいれば嬉しいです。