こんにちは。現役エンジニアの”はやぶさ”@Cpp_Learningです。
GoのWebフレームワーク Fiber を活用した簡単なWebアプリの作り方をソースコード付きで紹介します。
Contents
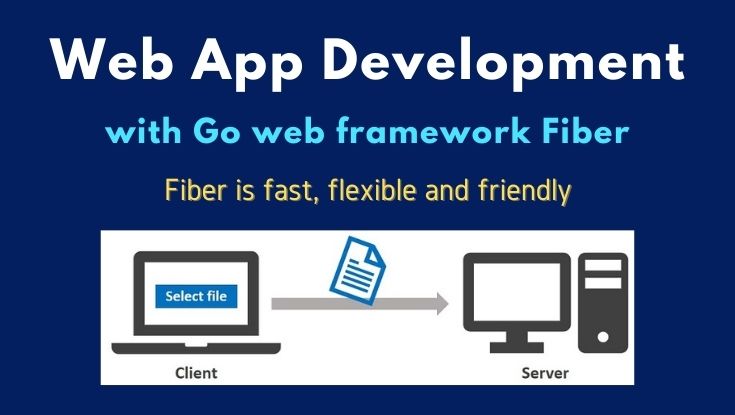
今回つくるWebアプリ -ファイルアップローダ-
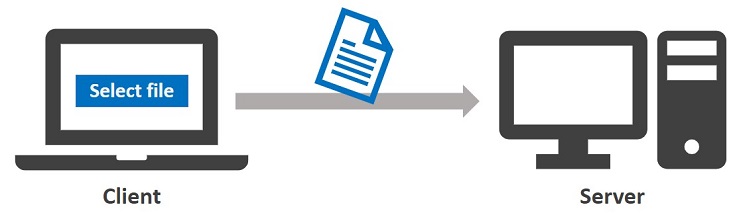
今回つくるWebアプリは、クライアント側にある任意のファイルをサーバー側に保存するファイルアップローダです。

WebフレームワークFiberとは
Fiberとは、Express にインスパイアされたWebフレームワークで、Go 最速のHTTPエンジンである Fasthttp で作られています。
Fiber is inspired by Express, the most popular web framework on the Internet. We combined the ease of Express and raw performance of Go.
引用元:Fiber|GitHub
Express のような使い易さと Go のパフォーマンスを両立させたフレームワークのようです。
Go標準の net/http パッケージは強力で、簡単なWebアプリを作るのに十分な機能を備えています。一方で、魅力的なWebフレームワークが数多くの存在するので、開発対象やチームの規模に合わせて選択すれば良いと思います。
実践 FiberでWebアプリ開発
Go開発環境にDockerを使っています。環境構築方法については、以下の記事で説明しています。

プロジェクトフォルダの構成は以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
workspace └─docker-go-fiber │──public │ └──index.html │──tmp │ │──upload_file.png │ │──upload_file.csv │ └──upload_file.txt │──Dockerfile │──go.mod │──go.sum └──main.go |
tmpフォルダの中身がアップロードされたファイルです。
go.mod -バージョン管理-
go.mod は以下の通りです。
|
1 2 3 4 5 6 |
module example.com/myapp go 1.16 require github.com/gofiber/fiber/v2 v2.16.0 |
以下のコマンドで Go のバージョン確認ができます。
go version
今回は以下が表示されました。
go version go1.16.6 linux/amd64
FiberでつくるWebアプリ main.go
サンプルの Upload Single File をベースにして作った main.go が以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
package main import ( "fmt" "log" "time" "github.com/gofiber/fiber/v2" "github.com/gofiber/fiber/v2/middleware/timeout" ) // Simple POST handler func upload(c *fiber.Ctx) error { // Get file file, err := c.FormFile("file") if err != nil { return err } // Server side file path file_path := fmt.Sprintf("./tmp/%s", file.Filename) // Save file to server if err := c.SaveFile(file, file_path); err != nil { return err } return c.SendString("Upload : " + file.Filename) } func main() { // Fiber instance app := fiber.New() app.Static("/", "./public") // POST handler (no timeout) // app.Post("/upload", upload) // POST handler (timeout 60[sec]) app.Post("/upload", timeout.New(upload, 60 * time.Second)) // Custom host log.Fatal(app.Listen("127.0.0.1:8080")) // log.Fatal(app.Listen(":8080")) } |
コメント多めの分かり易いコードに仕上げました。
index.html
index.html については、echoのサンプルを参考にしました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <title>Single file upload</title> </head> <body> <h1>Upload single file with fields</h1> <form action="/upload" method="post" enctype="multipart/form-data"> Files: <input type="file" name="file"><br><br> <input type="submit" value="Submit"> </form> </body> </html> |
自作Webアプリの動作確認
以下のコマンドでWebアプリを起動します。
go run main.go
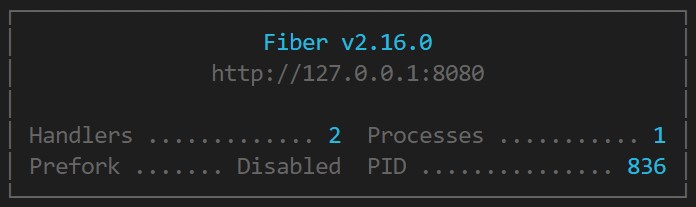
起動に成功すると、ターミナル上に下図が表示されます。

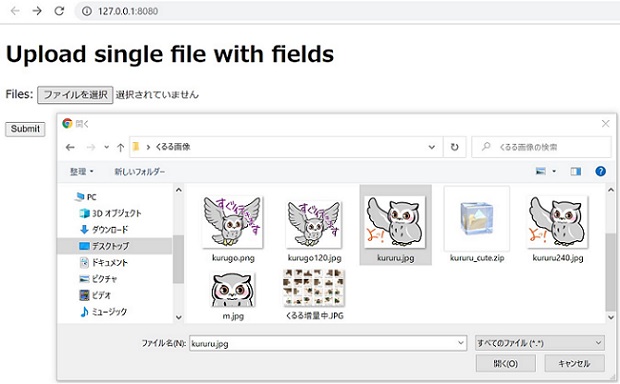
適当なブラウザから http://127.0.0.1:8080/ にアクセスすれば、下図が表示されます。

「ファイルを選択」をクリックすると、アップロードするファイルを選択できます。

「Submit」をクリックすると選択したファイルがサーバにアップロードされます。

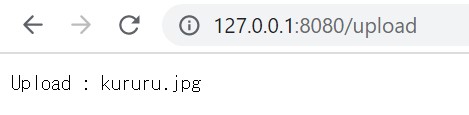
POSTリクエストに応じて、サーバー側のtmpフォルダにファイルを保存するとともに、下図のレスポンス(「Upload:ファイル名」の文字列)を返します。

まとめ
GoのWebフレームワーク Fiber を活用した簡単なWebアプリ(ファイルアップローダ)の作り方をソースコード付きで紹介しました。

Fiber すごく良かったので、是非使ってみてください。
本記事がGoでWebアプリを作りたい人やWebフレームワークの選択に悩んでいる人の参考になれば嬉しいです。