こんにちは。現役エンジニアの”はやぶさ”@Cpp_Learningです。
PythonのWebフレームワーク FastAPI を活用した簡単な Web APIの作り方をソースコード付きで紹介します。
Contents
今回つくるWeb API -ファイルダウンローダ-
今回つくるWeb APIはサーバー側にある任意のファイルをクライアント側に保存するファイルダウンローダです。

環境構築
既にPython開発環境がある場合は、以下のコマンドで各種インストールすればOKです。
pip install fastapi
pip install uvicorn[standard]
Dockerを使う場合は、FastAPI公式イメージを活用するのがオススメです。Dockerによるプログラミング開発環境構築については、以下の記事を参考にして下さい。

実践 FastAPIでWeb API開発
プロジェクトフォルダの構成は以下の通りです。
|
1 2 3 4 5 6 7 8 9 |
workspace └─fastapi-example │──files │ │──download_file.png │ │──download_file.csv │ └──download_file.txt └──app.py |
filesフォルダの中身がダウンロードされるファイルです。
FastAPI製のファイルダウンローダ Web API
FastAPIのサンプルコードを参考に作った app.py のソースコードが以下です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
from pathlib import Path from datetime import datetime import uvicorn from fastapi import FastAPI from fastapi.responses import FileResponse app = FastAPI() @app.get("/") def home(): return {"message": "Sample App"} @app.get("/get_file/{filename:path}") async def get_file(filename: str): '''任意ファイルのダウンロード''' current = Path() file_path = current / "files" / filename now = datetime.now() response = FileResponse( path=file_path, filename=f"download_{now.strftime('%Y%m%d%H%M%S')}_{filename}" ) return response if __name__ == "__main__": uvicorn.run("app:app", host="127.0.0.1", port=8000, reload=True) |
FastAPIを活用することで、非常に短いスッキリしたソースコードに仕上がりました。
最初は StreamingResponse を使っていましたが、FileResponse という非常に便利な機能があったので切り替えました。ファイル名を含むパスパラメータからメディアタイプを自動推定するのが最高でした。
自作Web API起動
以下のコマンドで app.py を実行すれば、自作のWeb APIサーバーが起動します。
python app.py
ブラウザなどから http://127.0.0.1:8000/get_file/{filename} というリクエストを投げると、ファイルをダウンロードできます。
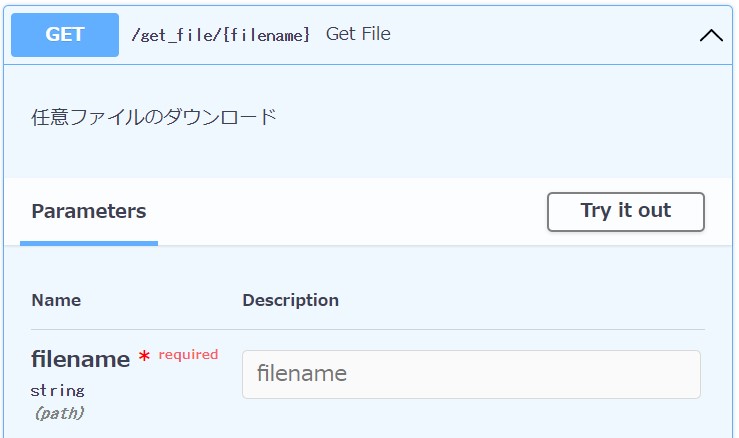
あるいは http://127.0.0.1:8000/docs にアクセスすれば、”Try it out”ボタンで動作確認できます(詳しくは公式ドキュメントをご覧ください)。

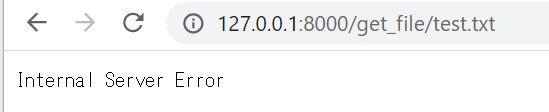
サーバー側の filesフォルダ に保存していないファイル名を指定してクエストを投げた場合は、以下のレスポンスが返ってきます。

VSCodeの拡張機能:REST ClientによるWeb APIの動作確認
個人的にはVSCodeの拡張機能:REST Client を使って動作確認するのが好きなので、最後に今回つくった test.http と動作確認したときの様子を紹介します。
という人やフクロウは以下の記事を参考にしてください。

test.http
今回つくったtest.httpは以下の通りです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
################### # # FastAPIでつくるファイルダウンロード # ################### GET http://127.0.0.1:8000/ ### GET http://127.0.0.1:8000/get_file/iris.csv ### GET http://127.0.0.1:8000/get_file/kururu.png ### GET http://localhost:8000/get_file/hoge.txt |
GET http://127.0.0.1:8000/get_file/iris.csv
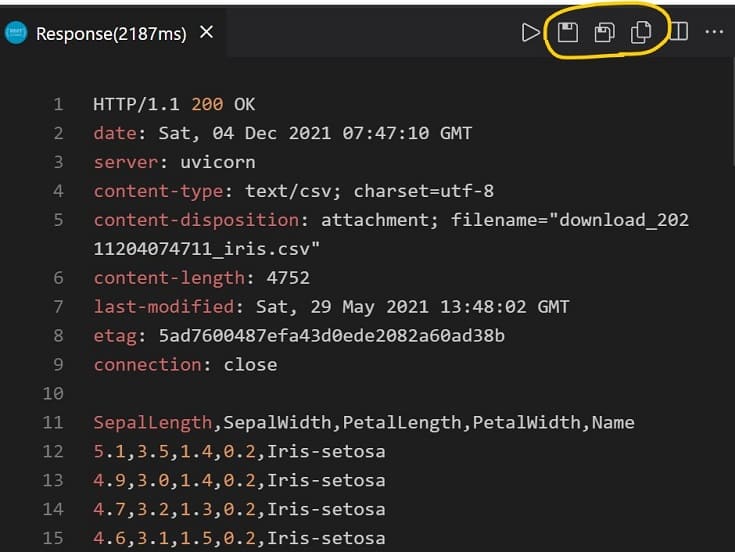
iris.csvをダウンロードするためのGETリクエストを投げると、下図のレスポンスが返ってきます。
 ボディだけでなく、ヘッダーもサクッと確認できるのが最高ですね。右上の○で囲んだ部分に便利なボタンがあり、真ん中のボタンをクリックするとボディ(ダウンロードしたファイル)を保存できます。
ボディだけでなく、ヘッダーもサクッと確認できるのが最高ですね。右上の○で囲んだ部分に便利なボタンがあり、真ん中のボタンをクリックするとボディ(ダウンロードしたファイル)を保存できます。
私の環境では、デフォルトだと以下の場所に保存されます。
c:\Users\hayab\.rest-client\responses\body\iris.csv
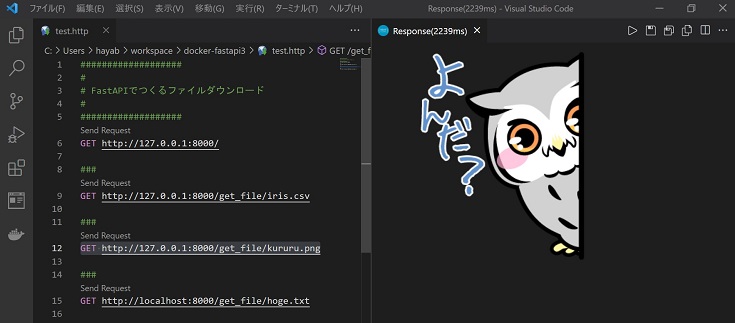
GET http://127.0.0.1:8000/get_file/kururu.png
メディアタイプがtxtではなく、imageの場合は下図のようになります。
 ダウンロードした画像ファイルをサッとVSCode上で確認できるのが最高ですね。
ダウンロードした画像ファイルをサッとVSCode上で確認できるのが最高ですね。
まとめ
PythonのWebフレームワーク FastAPI を活用した簡単な Web APIの作り方をソースコード付きで紹介します。具体的にはファイルダウンローダーの作り方を解説しました。
またVSCodeの拡張機能:REST ClientによるWeb APIの動作確認についても簡単に紹介しました。
本記事を読んで、くるるちゃんのような感想を持ってくれたら、とても嬉しいです。
GoでWeb API(Webアプリ)作ってみたい人については、以下の記事が参考になれば嬉しいです。